|
Organizing pages, files and documents |

|

|

|

|
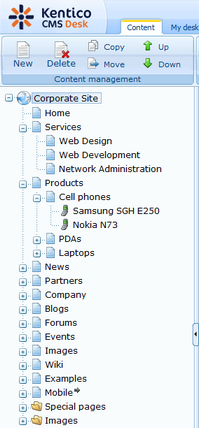
All content in Kentico CMS is stored in a tree hierarchy. You can see the content tree on the left in CMS Desk -> Content:

The tree hierarchy provides many advantages:
| • | It organizes the page in a logical structure that represents the (dynamic) site map. |
| • | It ensures easy-to-navigate information architecture. |
| • | It provides a logical categorization of pages and documents. |
| • | The content of sub-pages can be nested inside the parent pages. |
| • | The position of the document is reflected in its URL that consists of the document path in the tree hierarchy, such as /products/lcd-displays/nec-52vm.aspx. |
| • | The structure allows you to define permissions for a particular site section and inherit them to underlying items. |
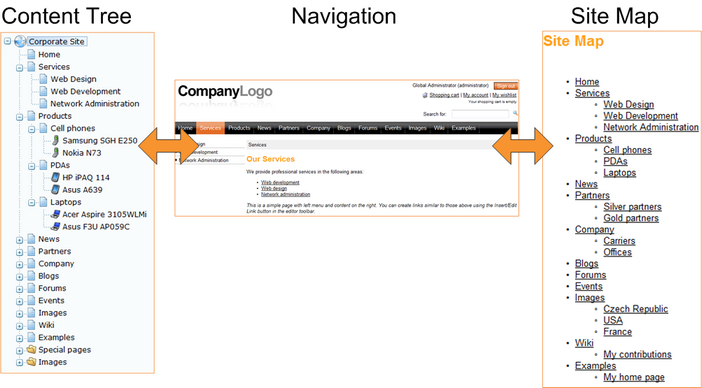
The following figure shows how the content tree defines the navigation and site map of the website:

Document types
Each document is of some type - it can be a page, a news item, an article, a product specification, etc. Each document type has its own:
| • | fields (data structure) |
| • | editing form layout |
| • | transformations (design) |
| • | queries |
and other settings.
Document types are fully customizable - you can add, modify and delete custom fields. The advantage of using custom document types is that you can define custom structure of documents and store content (data) separated from design. This can be done in Site Manager -> Development -> Document types.
More details can be found in the Document types chapter.
Pages and documents
All items in the content tree are basically documents. However, there's a special type of documents called pages. The pages (such as /Home, /Products/PDAs) display the content and they are displayed as menu items by default (this can be also customized).
Unlike pages, structured documents (such as news item /News/Your first news in the sample Corporate Site) contain structured data that can be displayed on the pages.
While pages usually contain unstructured content in the form of editable regions that can be edited on the Page tab, the structured documents contain structured and typed data stored in document type-specific database tables and edited on the Form tab.
You will typically use structured documents when you need to display a list of items, such as list of news, list of products, etc.
Page versus Form
There are two types of content: content stored in editable regions on the page and content stored in forms. The following table compares both approaches:
|
Editable regions on the page |
Form |
Content structure |
Simple content structure, only text-based content. |
Complex content structures, typed data, such as text, date-time, numbers, etc. |
Validation |
Only basic validation rules for minimum and maximum length. |
Complex validation rules, including regular expressions and custom form controls with custom validation code. |
Display |
The content is displayed in the context of the page providing truly WYSIWYG editing. |
The content is displayed using XSLT or ASCX transformations using special controls or web parts. |
Storage |
The content is stored in a single XML document in the document properties. |
The content is stored in a separate database table. Each field has its own column. The data can be easily modifies using SQL queries or API. |
Examples of use. |
Home page, contact page.
Generally: pages with simply structured or unstructured, text-only content.
The editable regions are usually used only in connection with documents of type Page (menu item). |
News, product specification, event details, job opening, etc.
Generally: pages with structured content where you need to separate content from design and keep the content in its original data type.
The form-based content is usually used in connection with documents of type News, Product, Article, etc. |
Organizing media files
There are two types of files you need to manage on the website:
| • | website design files - Images and Flash files that are used on the website design template, such as logo, background images, menu images, etc. These should be stored in the file system as a part of the application theme as explained in the App themes chapter. |
| • | Media files and document files (images, Flash movies, Word documents, PDFs, etc.) that are published on the website and are part of the content editable by editors. These should be uploaded to the content tree as documents so that they can be managed by the content editors and so that you can apply all content-related features (permissions, workflow, versioning, multilingual support) to files as well. |
You can find more details on files in chapter File management.
See also: Where is the content stored?
Page url: http://devnet.kentico.com/docs/devguide/index.html?organizing_pages_files_and_documents.htm