|
Example: Displaying offices on the map |

|

|

|

|
This example will show you how to display a list of offices and their location on the map. We will use the Google maps web part in this example. However, the procedure is identical for Bing maps and Yahoo maps too.
We will use the sample Corporate Site for this example, and create a page for offices directly under the website root. The page will follow the same concept as the Company/Offices page on this site. We will create the new one only so that we can see the step-by-step procedure of creating such page from scratch.
How to do it in general
To display content on a map, you need to have this content stored in the content tree as standard documents. These documents can be of any document type as long as the document type contains two fields for the geographical coordinates - one for longitude and one for latitude.
Then you need to configure the properties of the maps web part to display documents of this document type stored within the desired location, and specify which fields of the document type contain the coordinates. This ensures displaying of the location markers. Finally, you need to choose a field for the heading and a transformation for the content of the tooltip displayed when a location marker is clicked.
Step 1 - Creating a new page with offices
1. Sign in as administrator to CMS Desk -> Content and click the root of the content tree.
2. Click New and choose to create a new Page (menu item). Enter Offices for Page name and choose to Create a blank page using the Two columns layout. Click Save.
3. First we need to add a list of offices. Switch to the Design tab and add the Listings and viewers/Repeater web part to the zoneLeft web part zone. Set the following properties:
| • | Path: /{0}/% |
| • | Document types: cms.office |
| • | Transformation: cms.office.simple |
| • | Selected item transformation: cms.office. |
| • | Item separator: <br /> |
| • | Content before: <div class="GeneralList"> |
| • | Content after: </div> |
Click OK.
Step 2 - Geo-coding your information
4. Now we will create two documents of the Office type. Click the Offices page and click New. Choose to create a new Office and enter the following values:
| • | Office name: New York Office |
| • | Address line 1: 1290 Avenue of the Americas |
| • | City: New York |
| • | ZIP code: 10104 |
| • | State: NY |
| • | Country: USA |
| • | Phone: 123456789 |
| • | E-mail: ny@example.com |
| • | Office photo: choose some image from your local disk |
| • | Latitude: 40.76 |
| • | Longitude: -73.98 |
|
Please note
The Office document type already contains the Latitude and Longitude fields. These are the fields that you will specify later in the map web part properties as the source for the geographical position of the location markers. If you're using a custom document type, you will need to define these fields manually. They must be of the Decimal number type. You can call them as you need, you only need to specify the appropriate name in the web part properties.
Values are valid in the following intervals:
|
Click Save.
5. Create another office:
| • | Office name: San Francisco Office |
| • | Address line 1: 835 Market Street |
| • | City: San Francisco |
| • | ZIP code: 94103 |
| • | State: CA |
| • | Country: USA |
| • | Phone: 123456789 |
| • | E-mail: sf@example.com |
| • | Office photo: choose some image from your local disk |
| • | Latitude: 37.78 |
| • | Longitude: -122.41 |
Click Save.
Step 3 - Displaying the content on the map
When you see the page now, it displays only a list of offices. Switch to the Design tab and add the Maps/Google maps web part.
First, we will configure which documents should be displayed on the map. Set the following properties:
| • | Path: /{0}/% |
| • | Document types: cms.office |
It ensures that all offices in the current site section will be shown. Now we specify the transformation used for the text displayed in the balloon:
| • | Transformation: cms.office.preview |
Now we set the following values that specify how the map is displayed:
| • | Large view scale: 3 (the zoom used on page load) |
| • | Detailed view scale: 10 (the zoom used a location marker is clicked) |
| • | Width: 500 (in pixels) |
| • | Height: 400 (in pixels) |
| • | Default latitude: 39.27 (latitude of the map center when the overview map is displayed on page load) |
| • | Default longitude: -98.20 (longitude of the map center when the overview map is displayed on page load) |
| • | Latitude field: OfficeLatitude (the field of the document containing the latitude position) |
| • | Longitude field: OfficeLongitude (the field of the document containing the longitude position) |
| • | Tooltip field: OfficeName (the field used for the heading of the tooltips) |
| • | Content before: <div class="Map"> |
| • | Content after: </div> |
Click OK.
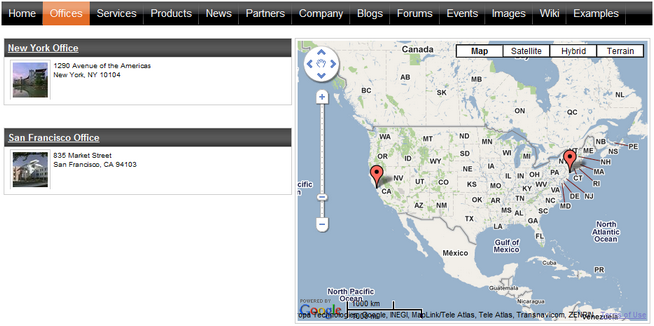
Sign out and see the page. It will look like this:

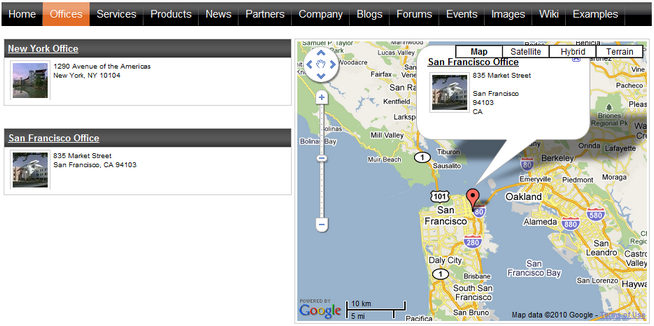
You can see two baloons on the map - these are the location markers. When you mouse-over a balloon, you will see the office name. When you click a balloon or an office link in the list, you will see the detailed view:

Page url: http://devnet.kentico.com/docs/devguide/index.html?example_displaying_offices_on_the_map.htm