|
Developing form controls |

|

|

|

|
The following example shows how to create a form control that will allow users to choose color from a dropdownlist.
1. Open the web project in Visual Studio (or Visual Web Developer) using the WebProject.sln file or using File -> Open -> website in Visual Studio.
2. Right-click the CMSFormControls folder and choose Add New Item. Choose to create a new Web User Control and call it ColorSelection.ascx.

3. Edit the ColorSelection.ascx user control on the Design tab. Drag and drop a DropDownList control onto the form:

4. Edit the properties of the DropDownList and change its ID to drpColor.
5. Switch to the code behind.
6. Change the following line
[C#]
public partial class CMSFormControls_ColorSelection : System.Web.UI.UserControl
to
public partial class CMSFormControls_ColorSelection : CMS.FormControls.FormEngineUserControl |
[VB.NET]
Partial class CMSFormControls_ColorSelection Inherits SystemWeb.UI.UserControl
to
Partial class CMSFormControls_ColorSelection Inherits CMS.FormControls.FormEngineUserControl |
It ensures that our user control inherits from the FormEngineUserControl class and can use its standardized properties.
7. Modify the code behind like this:
[C#]
protected void Page_Load(object sender, EventArgs e) { // Ensure drop down list options EnsureItems(); }
/// <summary> /// Gets or sets field value, color hexa code in this case. /// </summary> public override Object Value { get { return drpColor.SelectedValue; } set { // Ensure drop down list options EnsureItems(); drpColor.SelectedValue = System.Convert.ToString(value); } }
/// <summary> /// Returns an array of values of any other fields returned by the control. /// </summary> /// <returns>It returns an array where first dimension is attribute name and the second dimension is its value.</returns> public override object[,] GetOtherValues() { object[,] array = new object[1, 2]; array[0, 0] = "ProductColor"; array[0, 1] = drpColor.SelectedItem.Text; return array; }
/// <summary> /// Returns true if some color is selected. If no, it returns false and displays an error message. /// </summary> public override bool IsValid() { if ((string)Value != "") { return true; } else { // Set form control validation error message this.ValidationError = "Please choose some color."; return false; } }
/// <summary> /// Ensures that the DropDownList contains color options. /// </summary> protected void EnsureItems() { if (drpColor.Items.Count == 0) { drpColor.Items.Add(new ListItem("(select color)", "")); drpColor.Items.Add(new ListItem("red", "#FF0000")); drpColor.Items.Add(new ListItem("green", "#00FF00")); drpColor.Items.Add(new ListItem("blue", "#0000FF")); } } |
[VB.NET]
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load ' Ensure drop down list options EnsureItems() End Sub
''' <summary> ''' Gets or sets field value, color hexa code in this case. ''' </summary> Public Overrides Property Value() As Object Get Return drpColor.SelectedValue End Get Set(ByVal value As Object) EnsureItems() drpColor.SelectedValue = System.Convert.ToString(value) End Set End Property
''' <summary> ''' Returns an array of values of any other fields returned by the control. ''' </summary> ''' <returns>It returns an array where first dimension is attribute name and the second dimension is its value.</returns> Public Overrides Function GetOtherValues() As Object(,) Dim arr(0, 1) As Object arr(0, 0) = "ProductColor" arr(0, 1) = drpColor.SelectedItem.Text Return arr End Function
''' <summary> ''' Returns true if some color is selected. If no, it returns false and displays an error message. ''' </summary> Public Overrides Function IsValid() As Boolean If CType(Value, String) <> "" Then Return True Else ' Set form control validation error message Me.ValidationError = "Please choose some color." Return False End If End Function
''' <summary> ''' Ensures that the DropDownList contains color options. ''' </summary> Public Sub EnsureItems() If drpColor.Items.Count = 0 Then drpColor.Items.Add(New ListItem("(select color)", "")) drpColor.Items.Add(New ListItem("red", "#FF0000")) drpColor.Items.Add(New ListItem("green", "#00FF00")) drpColor.Items.Add(New ListItem("blue", "#0000FF")) End If End Sub |
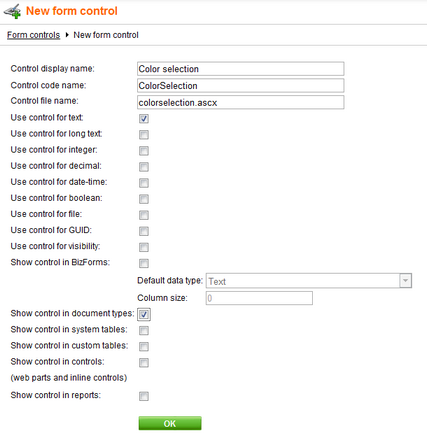
8. Go to Site Manager -> Development -> Form controls and click New form control. Enter the following values:
- Control display name: Color selection
- Control code name: colorselection
- Control file name: colorselection.ascx
Check the Use control for text box, check the Show control in document types box and click OK.

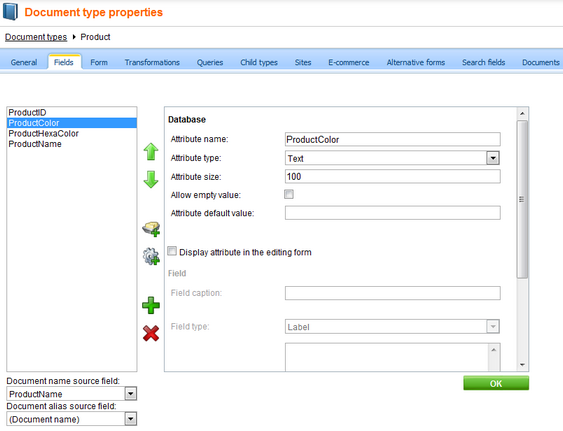
9. Now we will test this control in some document editing form. Go to Site Manager -> Development -> Document types and edit the Product document type. Click the Fields tab and add 2 new fields with the following properties:
| - | Attribute name: ProductColor |
| - | Attribute type: Text |
| - | Attribute size: 100 |
| - | Display attribute in editing form: false (the field will be set via GetOtherValues() method of the ColorSelection control) |
| - | Click OK to save the new field |
| - | Attribute name: ProductHexaColor |
| - | Attribute type: Text |
| - | Attribute size: 100 |
| - | Field caption: Color |
| - | Field type: Color selection |
| - | Click OK to save the new field |

10. Go to CMS Desk -> Content and create a new product in the Products section. The new form control will be displayed like this:
![]()
If you do not choose any color, the error label is displayed.
|
Getting and setting values of other fields using the API
You can get and set the values of the other fields by getting their reference like this:
[C#]
[VB.NET]
Please note that the field name must be written in lowercase.
When you get the reference to the control, you can get or set its value (for example: txtBox.Text = "150")
If you want to change the value of some other control before its loaded, you need to place the code inside the PageLoad method of your form control.
If you want to change the value of some other control before its saved, you need to place the code inside the IsValid method of your form control.
You can also use the this.DataDR (me.DataDR) property of the form control that provides the DataRow object with data of the current form. |
Page url: http://devnet.kentico.com/docs/devguide/index.html?developing_form_controls.htm