|
Creating custom reports |

|

|

|

|
This example describes in detail how to log custom events and how to display result statistics. A button click event will be logged for this purpose.
Logging the event
To log custom events for web analytics use the following code from CMS.Analytics namespace:
HitLogProvider.LogHit(string codeName, string siteName, string culture, string objectName, int objectId[, int count]);
| • | codeName – statistics code name, it is also used in report’s code names |
| • | siteName – site name |
| • | culture – culture code |
| • | objectName / objectId – it is possible to specify the log either by name or by ID |
| • | count – it is weight of the log, default value is 1 |
Example of logging of the button click event follows:
[C#]
using CMS.WebAnalytics; using CMS.CMSHelper;
protected void Button1_Click(object sender, EventArgs e) { if (AnalyticsHelper.AnalyticsEnabled(CMSContext.CurrentSiteName)) { HitLogProvider.LogHit("buttonclicked", CMSContext.CurrentSiteName, null, CMSContext.CurrentUser.UserName, 0); } } |
Statistics code name is “buttonclicked” and the logged value is user name of the current user who clicked the button. Now logs will be created and stored in DB after clicking the button. Before you can see your statistics in CMSDesk -> Tools -> Web Analytics the reports have to be done in CMSDesk -> Tools -> Reporting. Next step is creation of reports which display statistics in graph or table form.
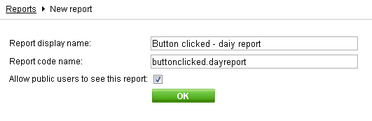
Creating reports
Go to CMSDesk -> Tools -> Reporting and edit Web Analytics category. There are some reports already in the list. These reports belong to default statistics like page views, visits, campaigns, etc. Each statistics has four reports: daily, weekly, monthly and yearly report.
Code names of the reports have to be in specific form:
| • | <statisticscodename>.yearreport |
| • | <statisticscodename>.monthreport |
| • | <statisticscodename>.dayreport |
| • | <statisticscodename>.hourreport |
In our example <statisticscodename> is buttonclicked, as defined above.
Now we will create daily report for the new statistics.

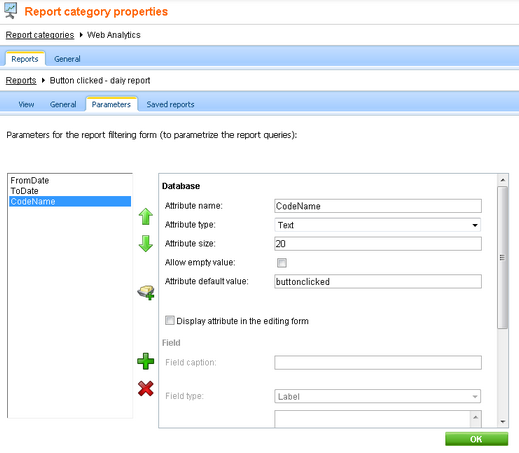
Go to Parameters section and create three essential parameters which are used in queries:
| · | FromDate – Date and Time attribute type |
| · | ToDate - Date and Time attribute type |
| · | CodeName – Text attribute type, statistics code name as attribute default value |

Disable the Display attribute in the editing form for all parameters.
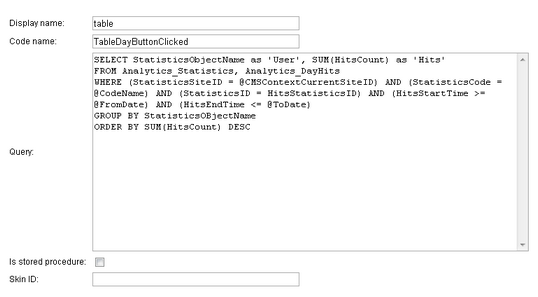
Go to General section and click Add button near Tables to create report table:

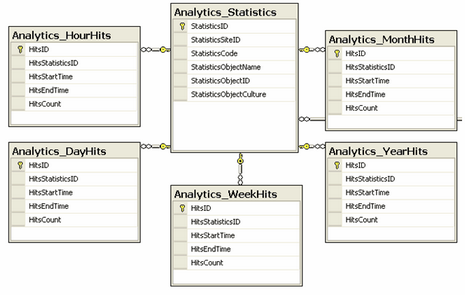
There are six important DB tables used in web analytics module.
Table Analytics_Statistics contains general information about statistics, other five tables store statistics hit records for specific time period – Analytics_HourHits, Analytics_DayHits, Analytics_WeekHits, Analytics_MonthHits and Analytics_YearHits. As the report is daily report table Analytics_DayHits is used beside Analytics_Statistics table. See the diagram below to understand DB structure of web analytics:

Now click OK and use Insert button near Tables to insert macro to the layout of the report. Click OK and daily report is ready now.
| 2. | Other reports are similar, the only difference is in queries where you should use proper tables, like Analytics_YearHits in yearly report, Analytics_MonthHits in monthly report, etc. |
| 3. | Last thing you should do is to insert string into resources which is used in statistics list in CMSDesk -> Tools -> Web Analytics, form of the resource key have to be this – analytics_codename.<codename>, e.g. analytics_codename.buttonclicked for this example. You may also add specific icon for new statistics, icons are stored in ‘~\App_Themes\<used theme>\Images\CMSModules\WebAnalytics\Icons\’, name should be in form <codename>.gif, if there are any ‘.’ in codename, replace them with ‘_’. |
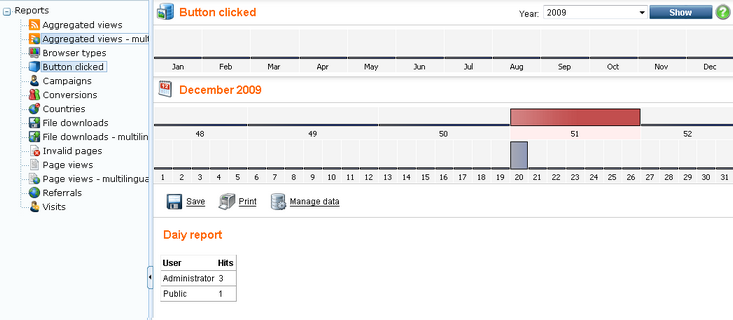
And finally the result:

Page url: http://devnet.kentico.com/docs/devguide/index.html?creating_custom_reports.htm