|
QueryDataGrid |

|

|

|

|
The QueryDataGrid control is inherited from the BasicDatagrid control. It automatically ensures data binding, paging and sorting. Moreover, it allows you to specify its query and WHERE condition and it displays data without any additional code.
You can use the common DataGrid designer to set up QueryDataGrid style and behavior.
QueryDataGrid can only be used with pre-defined queries stored in the document type configuration. If you want to display only data from a particular part of the content tree, please use CMSDataGrid.
Data Source
Data retrieved using the predefined query specified in the QueryName property.
Inherits: CMSQueryProperties - common properties, BasicDataGrid
Design
The design can be modified in the same way as the standard DataGrid control.
Example
This example will show you how to read a list of news and display it in the grid using the QueryDataGrid control.
| • | Create a new Web form. |
| • | Drag and drop the QueryDataGrid control on the form. |
| • | In the Properties window, click Auto Format... and choose some color scheme. |
| • | In the Properties window, click Property Builder..., the QueryDataGrid1 Properties dialog appears. |
- On the General tab check the Allow sorting box.
- Now we will specify the columns that will be displayed. On the Columns tab:
- Uncheck the Create columns automatically at run time box.
- Add a new Bound Column from the Available columns list to the Selected columns list. Enter the following values in the appropriate fields:
- Header text: News Title
- Data field: NewsTitle
- Sort expression: NewsTitle
- Add a new Bound Column from the Available columns list to the Selected columns list. Enter the following values in the appropriate fields:
- Header text: Release Date
- Data field: NewsReleaseDate
- Sort expression: NewsReleaseDate
- On the Paging tab, check the Allow Paging box and click OK.
| • | In the Properties window set the property QueryName to cms.news.selectlatest and set ProcessSorting to True (sorting will be ensured by the control). |
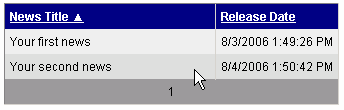
| • | Compile and run the project. You should see a page like this: |

Page url: http://devnet.kentico.com/docs/controls/index.html?querydatagrid.htm