|
CMSViewer |

|

|

|

|
The CMSViewer control allows you to display part of the CMS content specified using its path, depth, document template, WHERE condition and ORDER BY clause. It uses XSLT transformations to display the content. The CMSViewer control displays content without writing any additional code.
Inherits: CMSDataProperties - common properties
Properties
Property Name |
Description |
Sample Value |
HideControlForZeroRows |
Hides the control when no data is loaded. The default value is False. |
|
TransformationName |
Transformation name in format application.class.transformation. |
"cms.article.preview" |
ZeroRowsText |
Text to be shown when the control doesn't display any data. |
|
Design
The displayed content is completely driven by your XSLT transformation.
Example
This example will show you how to display specific news item using the CMSViewer control. It assumes that you have configured your project for Kentico CMS Controls.
| • | Create a new Web form. |
| • | Drag and drop the CMSViewer control on the form. |
| • | Switch back to the Design mode. In the Properties window set the following property values: |
- ClassNames: cms.news
- Path: /News/Your-First-News
- TransformationName: cms.news.default_xslt
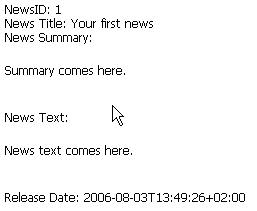
| • | Compile and run the project. You should see a page like this: |
Page url: http://devnet.kentico.com/docs/controls/index.html?cmsviewer.htm