|
CMSMenu |

|

|

|

|
The CMSMenu control allows you to display a multi-level DHTML menu based on data from Kentico CMS. It encapsulates the skmMenu control. This is a free menu control for ASP.NET that can be downloaded from http://skmmenu.com.
It allows you to display part of the CMS content specified using its path, depth, document type and WHERE condition. The items are sorted by MenuItemOrder and MenuItemCaption values.
See also: Using macro expressions in menu items, Using the CSSPrefix property for design of sub-menus
Inherits: CMSMenuProperties - common properties
Properties
Property Name |
Description |
Sample Value |
MouseCursor |
Represents Cursor for menu (skmMenu) control. |
MouseCursor.Default MouseCursor.Cursor |
ExternalScriptPath |
Path of the external .js file with skmMenu scripts. The default path is ~/cmsscripts/skmmenu.js. |
"~/myscripts/skmmenu.js" |
HighlightedMenuItem |
Highlighted menu item. You can use it to set its style. |
|
HighlightedNodePath |
Path of the item that will be highlighted like it was selected. |
"/products/nokia" |
Layout |
Represents Layout for menu (skmMenu) control. |
MenuLayout.Vertical MenuLayout.Horizontal |
MenuControl |
Menu (skmMenu) control that ensures rendering. |
|
RenderItemName |
Indicates if ItemName attribute should be rendered. |
|
Padding |
CMSMenu table padding. |
1 |
Spacing |
CMSMenu table spacing. |
2 |
SeparatorText |
Text of the separator placed between menu items of the first menu level. |
"|" |
SeparatorCssClass |
CSS class of the separator cell (TD element). |
|
RenderImageAlt |
Indicates if ALT attribute should be rendered for images used in the menu (for XHTML compatibility). |
|
EnableMouseUpDownClass |
Indicates if the menu should render different CSS classes for mouse-up and mouse-down events. |
|
Design
You can modify the design using the following CMSMenu properties.
Class Name |
Description |
CMSMenu.MenuControl.CssClass |
Style of the whole control. |
CMSMenu.MenuControl.DefaultCssClass |
Default style of menu item. This style is applied unless you specify another style for particular (highlighted) item. |
CMSMenu.MenuControl.DefaultMouseDownCssClass |
Default style of the menu item when it's clicked. |
CMSMenu.MenuControl.DefaultMouseOverCssClass |
Default style of the menu item when you move mouse over it. |
CMSMenu.MenuControl.DefaultMouseUpCssClass |
Default style of the menu item when mouse up event occurs. |
CMSMenu.HighlightedMenuItem.CssClass |
Style of the highlighted item. |
CMSMenu.HighlightedMenuItem.MouseDownCssClass |
Style of the highlighted item when it's clicked. |
CMSMenu.HighlightedMenuItem.MouseOverCssClass |
Style of the highlighted item when you move mouse over it. |
CMSMenu.HighlightedMenuItem.MouseUpCssClass |
Style of the highlighted item when mouse up event occurs. |
CMSMenu.MenuControl.DefaultTarget |
This is rather a "control behavior", but it's an important property - it allows you to specify the target frame of the menu item links. |
You can also use the following CSS classes:
Class Name |
Description |
CMSMenu |
CSS class of the menu table. |
CMSMenuItem |
CSS class of the menu item. |
CMSMenuItemMouseDown |
CSS class of the menu item when mouse button is down. |
CMSMenuItemMouseOver |
CSS class of the menu item when user moves mouse cursor over the menu item. |
CMSMenuItemMouseUp |
CSS class of the menu item when mouse button is released. |
CMSMenuHighlightedMenuItem |
CSS class of the highlighted menu item. |
CMSMenuHighlightedMenuItemMouseDown |
CSS class of the highlighted menu item when mouse button is down. |
CMSMenuHighlightedMenuItemMouseOver |
CSS class of the highlighted menu item when user moves mouse cursor over the menu item. |
CMSMenuHighlightedMenuItemMouseUp |
CSS class of the highlighted menu item when mouse button is released. |
See also: Using the CSSPrefix property for design of sub-menus
Example
This example will show you how to display a simple DHTML menu based on the CMS content. It assumes that you have configured your project for Kentico CMS Controls.
| • | Create a new Web form. |
| • | Drag and drop the CMSMenu control on the form. |
| • | In the HTML mode, add the following CSS styles inside the <BODY> tag. It will modify the appearance of the menu. |
[C#], [VB.NET]
<style type="text/css"> /* horizontal menu - main menu and sub-menu*/ .MainCMSMenu { BORDER-RIGHT: 0px; TABLE-LAYOUT: fixed; BORDER-TOP: 0px; BORDER-LEFT: 0px; WIDTH: 100px; BORDER-BOTTOM: 0px; BACKGROUND-COLOR: #b8bafe } .MainCMSMenuItem { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana } .MainCMSMenuItemMouseUp { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana } .MainCMSMenuItemMouseOver { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: white; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #4a3c8c } .MainCMSMenuItemMouseDown { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana } .MainCMSMenuHighlightedMenuItem { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 } .MainCMSMenuHighlightedMenuItemMouseUp { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 } .MainCMSMenuHighlightedMenuItemMouseOver { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 } .MainCMSMenuHighlightedMenuItemMouseDown { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 } .SubCMSMenuItem { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; BACKGROUND: #e7e7ff; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana } .SubCMSMenuItemMouseUp { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana } .SubCMSMenuItemMouseOver { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: white; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: green } .SubCMSMenuItemMouseDown { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana } .SubCMSMenuHighlightedMenuItem { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 } .SubCMSMenuHighlightedMenuItemMouseUp { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 } .SubCMSMenuHighlightedMenuItemMouseOver { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 } .SubCMSMenuHighlightedMenuItemMouseDown { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 }
/* specifying different styles for particular items */ .MainCMSMenuItemMouseOver#CMSMenu1-000 { BACKGROUND-COLOR: #4a3c8c } .MainCMSMenuItemMouseOver#CMSMenu1-001 { BACKGROUND-COLOR: #5a4c9c } .MainCMSMenuItemMouseOver#CMSMenu1-002 { BACKGROUND-COLOR: #6a5cac } .MainCMSMenuItemMouseOver#CMSMenu1-003 { BACKGROUND-COLOR: #7a6cbc } .MainCMSMenuItemMouseOver#CMSMenu1-004 { BACKGROUND-COLOR: #8a7ccc } .MainCMSMenuItemMouseOver#CMSMenu1-005 { BACKGROUND-COLOR: #9a8cdc }
/* vertical menu - all menu levels */ .CMSMenu { BORDER-RIGHT: 0px; TABLE-LAYOUT: fixed; BORDER-TOP: 0px; BORDER-LEFT: 0px; WIDTH: 100px; BORDER-BOTTOM: 0px; BACKGROUND-COLOR: #b8bafe } .CMSMenuItem { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana } .CMSMenuItemMouseUp { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana } .CMSMenuItemMouseOver { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: white; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #4a3c8c } .CMSMenuItemMouseDown { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana } .CMSMenuHighlightedMenuItem { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 } .CMSMenuHighlightedMenuItemMouseUp { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 } .CMSMenuHighlightedMenuItemMouseOver { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 } .CMSMenuHighlightedMenuItemMouseDown { PADDING-RIGHT: 15px; PADDING-LEFT: 5px; FONT-SIZE: 10pt; PADDING-BOTTOM: 2px; WIDTH: 100px; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; FONT-FAMILY: verdana; BACKGROUND-COLOR: #ff7315 } </style> |
| • | Switch back to the Design mode. |
| • | In the Properties window, set the following property values: |
- Path: /%
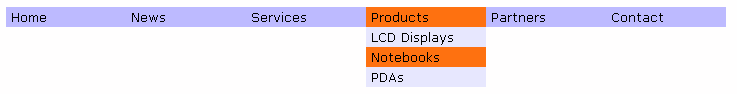
| • | Run the project. You should see a page like this: |
Page url: http://devnet.kentico.com/docs/controls/index.html?cmsmenu.htm