|
CMS Desk -> Content tab |

|

|

|

|
The Content tab provides vast possibilities of UI personalization. For easier explanation, we will divide them in three groups: Edit mode tabs, Design tab and Properties tab.
Edit mode tabs
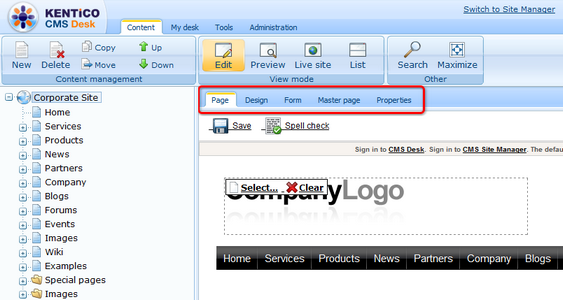
You can hide any of the main tabs displayed in Edit mode as highlighted in the screenshot below.

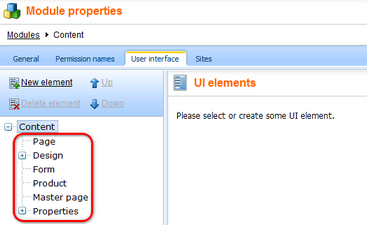
These main tabs are represented by the first-level UI elements of the Content module as highlighted below.
Please note that the Product tab is not displayed in the screenshot above as it is only displayed when a product type document is selected in the content tree. This is also the case of the Master page tab, which is displayed only when you are using Portal engine and the root of the content tree (the master page) is selected.

Design tab
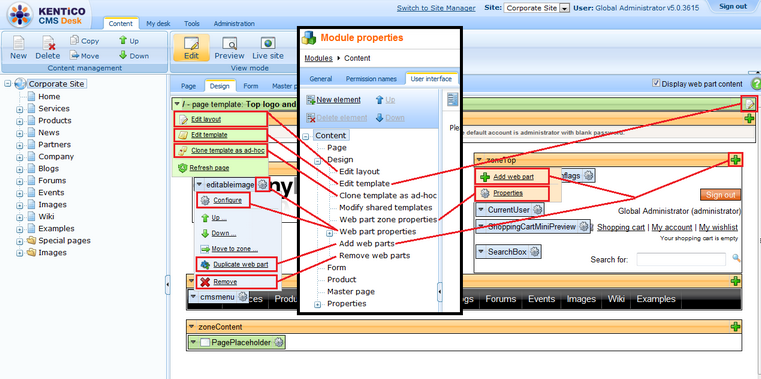
On the Design tab, you customize all the essential editing actions highlighted in the screenshot below. The corresponding UI elements can be found under the Design node of the Content module's UI elements tree.

Web part properties dialog
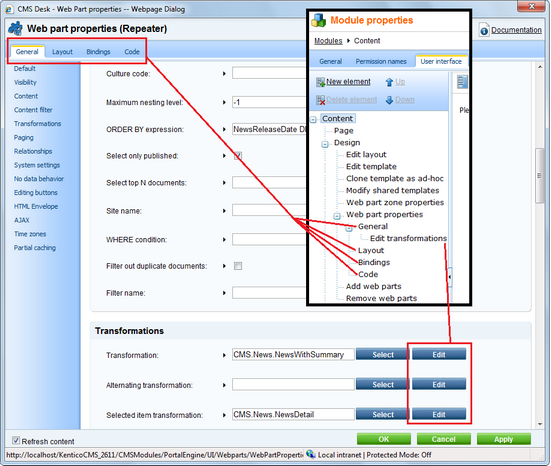
You can hide the four main tabs - General, Layout, Bindings and Code - in the Web part properties dialog.

Properties tab
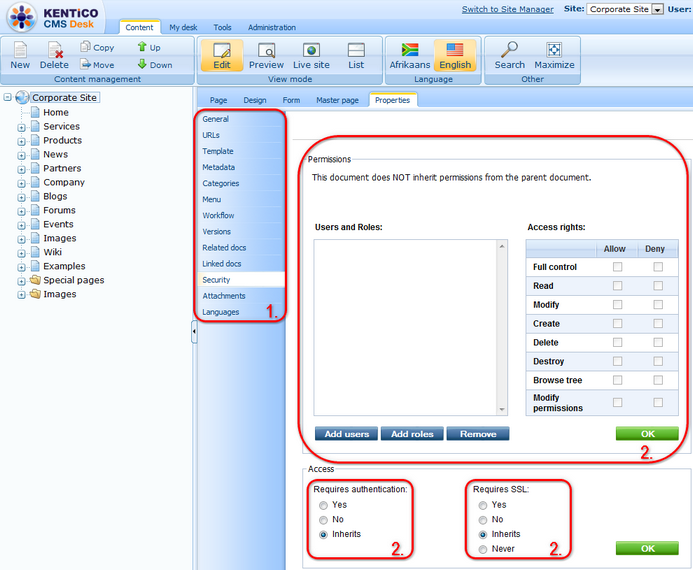
You can hide all items in the left menu on the Properties tab as highlighted in the screenshot below. You can also hide particular parts of the General, URLs, Template, Metadata, Menu and Security pages.

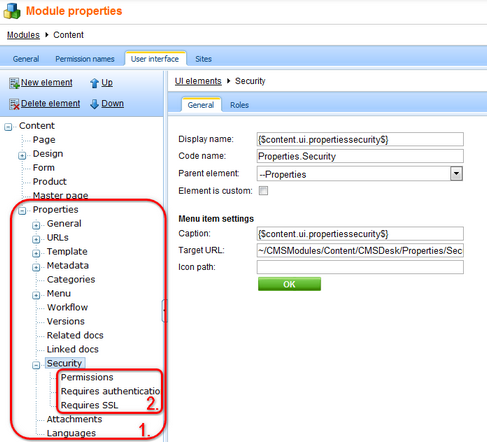
In the Content module, UI elements under the Properties node represent the particular menu items (1.).
You can also expand the General, URLs, Template, Metadata, Menu and Security UI elements using the ![]() icon in order to display their child UI elements. These child UI elements represent particular sections of these pages and their names match the headings of the sections or names of particular settings, as you can see from the expanded Security node (2.) in the screenshots above and below.
icon in order to display their child UI elements. These child UI elements represent particular sections of these pages and their names match the headings of the sections or names of particular settings, as you can see from the expanded Security node (2.) in the screenshots above and below.

Page url: http://devnet.kentico.com/docs/5_0/devguide/index.html?ui_personalization_cms_desk_content_tab.htm