|
Web part development overview |

|

|

|

|
Web parts allow you to add your custom .NET code inside the web site. They allow you to display content or add some functionality to your web site.
A web part is a user control (ASCX) that inherits from the CMSAbstractWebPart class. You can easily create your own web parts using Visual Studio or Visual Web Developer Express Edition.
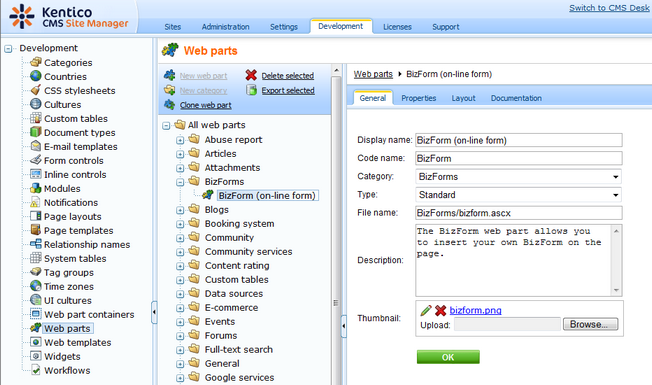
Web parts can be managed in Site Manager -> Development -> Web parts. Each web part has the following properties on the General tab:
Display name |
The name of the web part displayed to the users. |
Code name |
The name of the site used in the code. |
Category |
Here you can choose the category of the web part catalog where the web part is placed. |
Type |
Type of the web part. There are the following types of web parts: Standard - typical web parts displaying some content Data source - do not display any content, only provide data to be displayed by a connected web part Filter - can be connected to a data source and enables users to limit the data provided by it |
File name |
Contains a relative path to the user control that implements the web part. The path starts from the CMSWebParts folder. Example:
Search/cmscompletesearchdialog.ascx
It's recommended that you organize the web parts on the disk in the same way as in the categories. |
Description |
Description. |
Thumbnail |
Image used in the web part catalog. |

On the Properties tab, you can define the web part properties and how they appear in the Web part properties configuration dialog. Each web part has the following default properties that are not displayed on this tab. These properties are created automatically when the web part is defined. However, if you define some of these properties via this tab, you can modify its default behaviour and attributes of the property (e.g. for it not to be displayed, etc.).
Default |
|
WebPartControlID |
ID of the web part on the page. |
WebPartTitle |
Title of the web part displayed in CMS Desk's Design tab. |
DisableViewState |
Indicates if ViewState is disabled for the web part. |
DisableMacros |
Indicates if macro resolving is disabled for the web part. |
Visibility |
|
Visible |
Indicates if the web part should be displayed. |
HideOnSubPages |
Indicates if the web part should be hidden on sub-pages. |
ShowForDocumentTypes |
The list of document type code names separated with a semicolon (;) for which the web part should be displayed (if they are selected as the current document). |
DisplayToRoles |
The list of roles the web part should be displayed to. |
HTML Envelope |
|
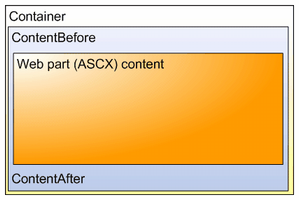
Container |
Container (box) displayed around the web part. This value contains the code name of the container defined in Development -> Web part containers. |
ContainerTitle |
Container title displayed if you specify the container. |
ContentBefore |
HTML content displayed before the web part. You can use it to display some header or add some encapsulating code, such as <div> or <table> element for required layout. |
ContentAfter |
HTML content displayed after the web part. You can use it to close the tags contained in the ContentBefore value, such as </div> or </table> element for required layout. |
AJAX |
|
Use update panel |
Indicates if AJAX UpdatePanel container is used for the web part. |
Time zones |
|
Time zone |
Time zone used for the web part content. |
Custom time zone |
Optional custom time zone that can be used specifically only for this web part. |
Partial caching |
|
Partial cache minutes |
Number of minutes for that the content of the web part remains cached. |
Partial cache dependencies |
List of cache keys on which the cached keys depend. When the cache item changes,the cache of the web part is also deleted. Each line contains one item. |
The structure of the web part, content before/after and container is following:

|
Storing files related to a web part
If your web part consists of several files (such as ASCX controls, images, js scripts, etc.), you should place these files in the subfolder under the folder where your main web part ASCX file is placed. If the name of the web part is MyWebPart.ascx, the subfolder name must be MyWebPart_Files. It will ensure that the additional files are exported/imported correctly when you move your web site or when you distribute the web part to other developers. |
Page url: http://devnet.kentico.com/docs/tutorial/index.html?web_part_overview.htm