|
Menu design |

|

|

|

|
Now you will learn how to change the design of the main menu. The main menu used in the sample Corporate Site is displayed using the Drop-down menu web part which is based on the CMSMenu server control.
The menu design depends primarily on the CSS styles. Here's an example of the CSS styles for the drop-down menu:
.horizontalmenu{ background: #000 url(../App_Themes/CorporateSite/Images/topMenuBackground.gif); }
.horizontalCMSMenu { height: 34px; color: #fff; padding: 3px; background: #000 url(../App_Themes/CorporateSite/Images/topMenuBackground.gif); }
.horizontalsubCMSMenu { background: black; color: #fff; }
.horizontalsubCMSMenu tr { background: black; }
.horizontalsubCMSMenuItem { white-space: no-wrap; display: block; }
... |
As you can see these are standard CSS styles. You can modify the styles in the global CSS stylesheet of the given site.
The default menu looks like this:
![]()
Now we will change the background color of selected menu items to orange. Go to Site Manager -> Development -> CSS stylesheets and edit the Corporate Site stylesheet. Choose Top menu styles -> Horizontal in the right navigation panel. Change the highlighted line:
.horizontalCMSMenuItemMouseOver, .horizontalCMSMenuHighlightedMenuItem, .horizontalCMSMenuHighlightedMenuItemMouseOver, .horizontalCMSMenuHighlightedMenuItemMouseDown { background: orange; } |
Click OK to save changes. When go to the live site now, you will see a menu like this:
![]()
Defining different styles for different menu levels
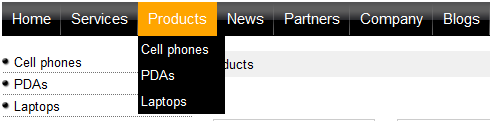
When you mouse-over the menu you will see that the sub-menus are displayed in different colors:

The sub-menu styles can be configured using the CSS prefix property of the Drop-down menu web part or the CSSPrefix property of the CMSMenu control.
In the sample Corporate Site project, the property is set to "horizontal;horizontalsub". It means that the CSS styles for the first level of the menu use styles like horizontalCMSMenuItem, while the sub-menus on the second and further levels are displayed using the CSS styles with prefix horizontalSub, such as horizontalSubCMSMenuItem. In this way, you can define different CSS styles for any level of the menu structure.
Defining the style of a single menu item
Every document may have its own style that is used when the document is displayed in the menu. We will try to modify the style of the Home menu item. Go to CMS Desk -> Content and click Home. Click Properties -> Menu. Here you can define:
| • | Menu caption - the name of the document when it's displayed in the menu. |
| • | Show in navigation - indicates if the document should be displayed in the navigation controls |
| • | Show in site map - indicates if the document should be displayed in the site map |
| • | Menu item design for standard, mouse-overed and highlighted menu item. |
Enter the following value into the Menu item style value (under the Menu item design section): background-color: red; and click Save. Click Live site. Click Services. The Home menu item is now displayed in red:
![]()
Page url: http://devnet.kentico.com/docs/tutorial/index.html?menu_design.htm