|
CSS styles |

|

|

|

|
The design of the web site relies on standard CSS styles. Each web site has its global CSS stylesheet that can be chosen in Site Manager -> Sites -> ... edit site ... -> General. Here you can also choose a different CSS stylesheet used by WYSIWYG editors.
Besides, each page can overwrite the global CSS stylesheet by setting is own stylesheet in CMS Desk -> Content -> ... edit some document ... -> Properties -> General.
The CSS stylesheets can be managed in Site Manager. When you're in CMS Desk, you can easily switch to Site Manager by clicking the Switch to Site Manager link in the header:
![]()
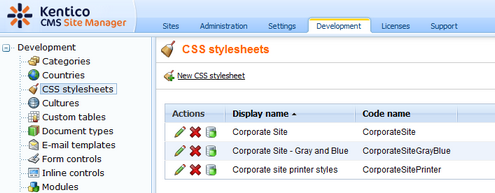
Then click Development in the Site Manager main menu and click CSS stylesheets in the left menu:

Edit (![]() ) the Corporate Site stylesheet:
) the Corporate Site stylesheet:

Example:
Change the background color of the .LTR, .RTL style to #fef3b8, click OK to save the changes. Switch back to CMS Desk and see the live site. The site background will be yellow.
Please note: you may need to right-click the page and choose Refresh (in Internet Explorer) in order to see the latest version of the style.
|
.LTR, .RTL and body CSS classes
The .LTR and .RTL CSS classes are assigned to the BODY element for the left-to-right and right-to-left text direction respectively. You can use them to set the styles of the BODY element used on the live site without setting the BODY element in the WYSIWYG editor. It's useful if you need to set a dark background to the web site, but use a white background in the WYSIWYG editor text.
The body CSS class is applied to BODY element in both web site and WYSIWYG editor. |
|
Browser-dependant styles
The BODY element CSS class consists of the combination of LTR/RTL style (see the box above) and the browser version. It looks like this:
<body class="LTR IE7" >
This feature allows you to create styles that depend on the browser version. So if you define the styles like this:
.IE6 .MyClass { .Opera .MyClass {
the font size will be different for IE6 and Opera.
The class names are:
|
Page url: http://devnet.kentico.com/docs/tutorial/index.html?css_styles.htm