|
Inserting image or media from Web |

|

|

|

|
Via the Web tab, you can insert any of the file types enumerated in this chapter from web just by entering their URL. The generated code depends on the type of linked media and looks as the code samples mentioned in the previous three chapters.
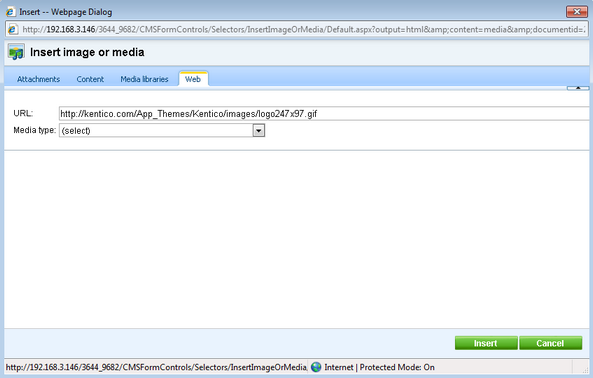
The dialog initially looks as the following on the Web tab:

The general process of adding images or media from web is the following:
1. Enter the URL of the resource into the URL field.
2. Try automatic file type detection using the Refresh (![]() ) icon. In case that the file type can not be detected, you can still choose it manually from the Media type drop-down list.
) icon. In case that the file type can not be detected, you can still choose it manually from the Media type drop-down list.
3. Based on the file type, properties will be loaded into the main area. The properties for particular file types are described in the Inserting images, Inserting flash and Inserting audio/video chapters.
4. Enter the properties and click the Insert button. The image or media file is inserted into the text.
Page url: http://devnet.kentico.com/docs/devguide/index.html?wysiwyg_inserting_from_web.htm