|
Links to anchors |

|

|

|

|
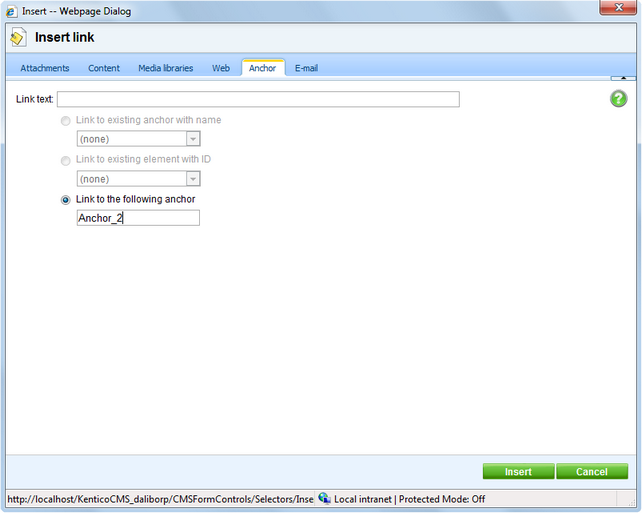
Via the Anchor tab, users can insert links to any anchor or any HTML element with specified ID attribute on the current page. Anchors are the <a> html elements with the name attribute specified. They can be inserted using the ![]() icon on the WYSIWYG editor toolbar. If you link to an anchor, the page will scroll to the anchor after clicking the link.
icon on the WYSIWYG editor toolbar. If you link to an anchor, the page will scroll to the anchor after clicking the link.
You have the following options on this tab:
| • | Link text: text of the link that will appear in the text; this field is visible only when inserting link into an empty space in the text area, i.e. when no text or object is selected |
| • | Link to existing anchor with name: if selected, you can choose an anchor from the drop-down list below as the target |
| • | Link to existing element with ID: if selected, you can choose a HTML element from the drop-down list below as the target |
| • | Link to the following anchor: if selected, you can type in the name of the target anchor or ID of the target element manually |
The output code looks like the following code sample, while the text after # is the name of the anchor or the value of the ID attribute:
<a href="#Anchor_2">Second chapter</a> |

Page url: http://devnet.kentico.com/docs/devguide/index.html?wysiwyg_insert_link_anchor.htm