|
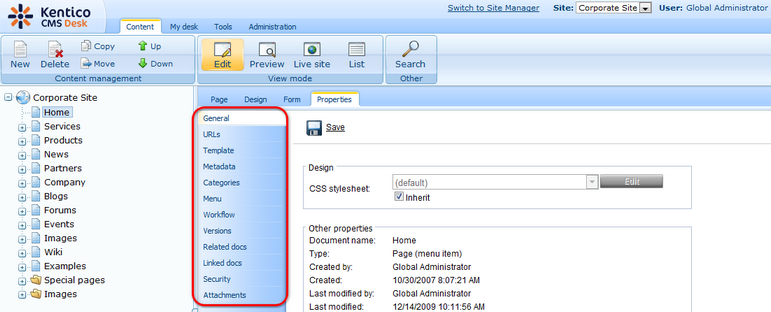
CMS Desk -> Content -> Edit -> Properites tab |

|

|

|

|
This chapter describes UI personalization possibilities for the Content -> Edit -> Properties tab of a document.
First of all, you can hide all items in the left menu on the Properties tab as highlighted in the screenshot below.

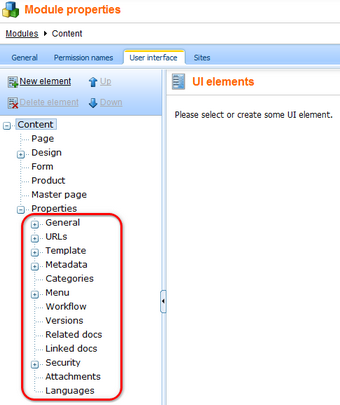
In the Content module, you can find the relevant UI elements under the Properties node. These elements have the same names as the names of particular menu items.

You can also expand the General, URLs, Template, Metadata, Menu and Security UI elements using the ![]() icon in order to display their child UI elements. These child UI elements represent parts of the relevant pages as described in the text below:
icon in order to display their child UI elements. These child UI elements represent parts of the relevant pages as described in the text below:
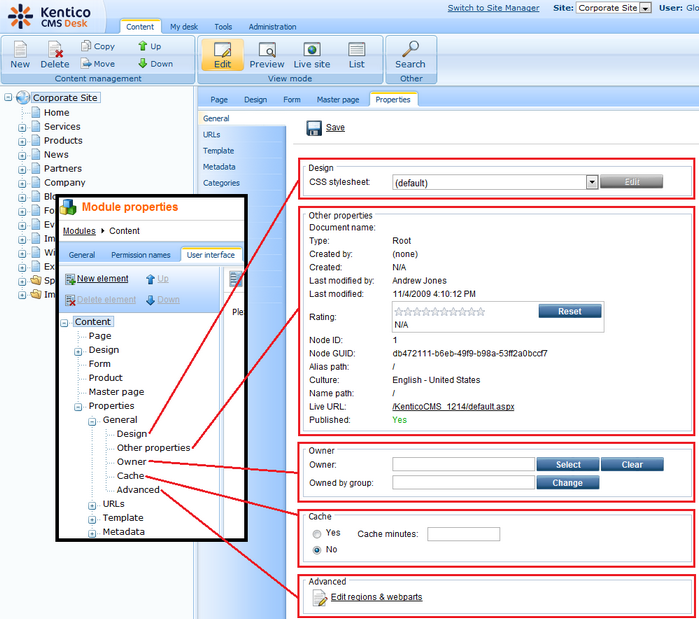
General tab
The General tab consists of the Design, Other properties, Owner, Cache and Advanced sections. The related UI elements have the same names as these sections, as you can see in the following screenshot:

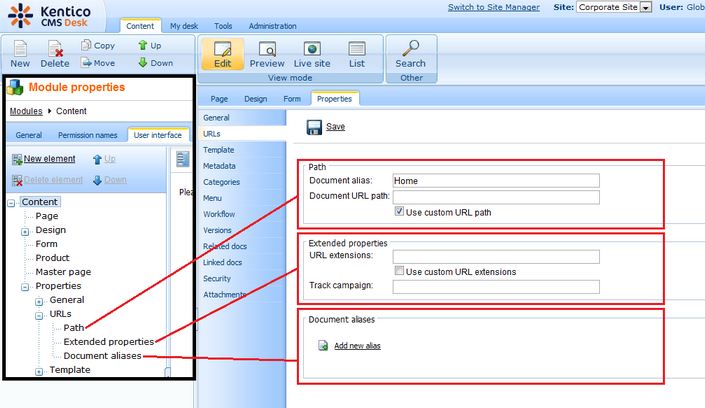
URLs tab
The URLs tab consists of the Path, Extended properties and Document aliases sections. The related UI elements have the same names as these sections, as you can see in the following screenshot:

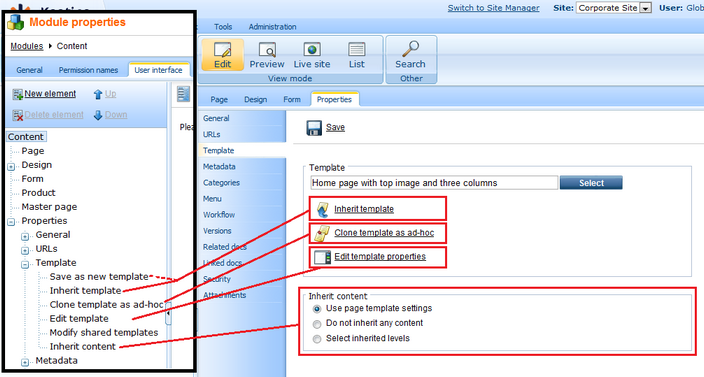
Template tab
On the Template tab, you can hide the Save as new template, Inherit template, Clone template as ad-hoc and Edit template properties actions. These actions are represented by the UI elements with the same names, as you can see in the screenshot below.
You can also hide the whole Inherit content section using the UI element with the same name.
The Modify shared templates UI element works as a permission: it determines if the users can modify shared page templates both from here and on the Design tab.
Please note that the Save as new template action is not displayed in the screenshot because it is available only for ad-hoc or reusable templates. If displayed, the action is positioned instead of the Inherit template action. This is why the UI element is connected by a dotted line with the action button.

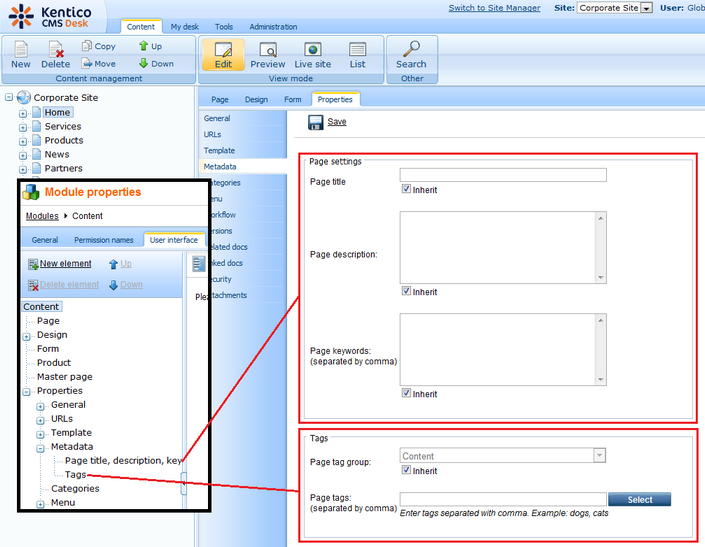
Metadata tab
The Metadata tab consists of two main sections. The Page settings section is represented by the Page title, description, keywords UI element. The Tags section is represented by the Tags UI element.

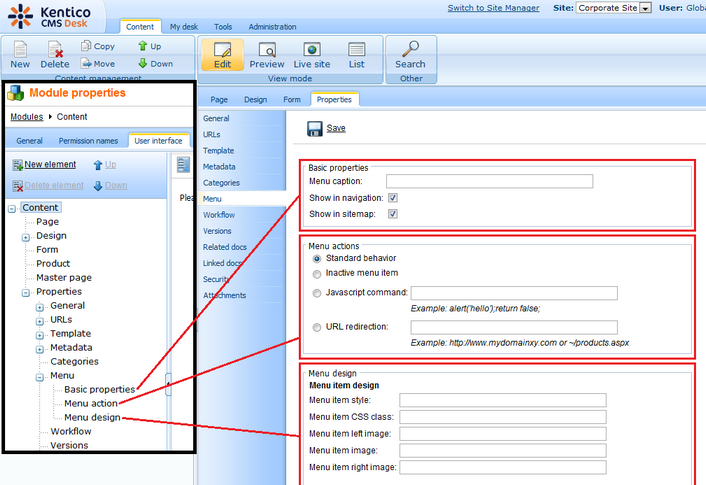
Menu tab
The Menu tab consists of three sections - Basic properties, Menu actions, Menu design - while these sections are represented by UI elements with the same names as shown in the following screenshot:

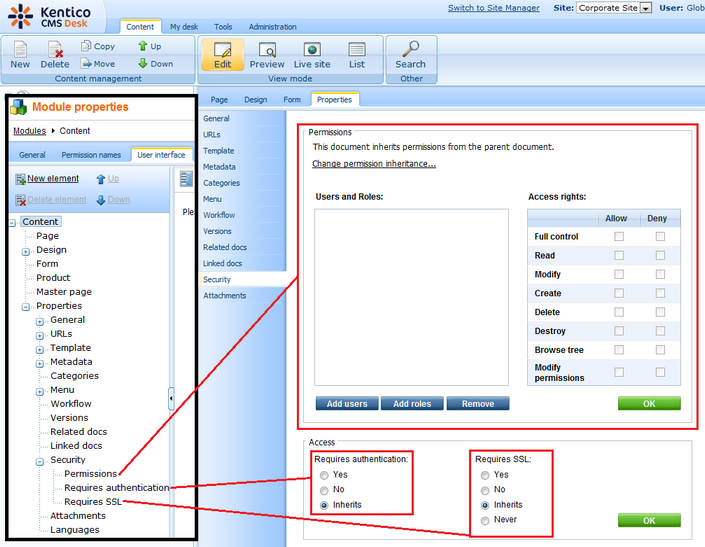
Security tab
The Security tab consists of the Permissions section, which is represented by the Permissions UI element, and the Access section, which is divided into two UI element - Requires authentication and Requires SSL:

Page url: http://devnet.kentico.com/docs/devguide/index.html?ui_personalization_properties.htm