|
How to develop inline controls |

|

|

|

|
This chapter will show you an example of inline control development. We will create a simple control that will display the current time when the button is clicked.
| 1. | Open the web project in Visual Studio (or Visual Web Developer) using the WebProject.sln file or using File -> Open -> Web site in Visual Studio. |
| 2. | Right-click the CMSInlineControls folder and choose Add New Item. Choose to create a new Web User Control and call it ShowTime.ascx. |
| 3. | Switch to the Design tab and drag and drop a Label control and a Button control on the form: |
| 4. | Double-click the Button control and enter the following code into the Button1_Click method that will ensure displaying of current date and time in the label control. |
[C#]
Label1.Text = DateTime.Now.ToString(); |
[VB.NET]
Label1.Text = DateTime.Now.ToString() |
| 5. | Change the following line: [C#] |
public partial class CMSInlineControls_ShowTime : System.Web.UI.UserControl |
[VB.NET]
Partial class CMSInlineControls_ShowTime Inherits System.Web.UI.UserControl
to
Partial class CMSInlineControls_ShowTime Inherits CMS.ExtendedControls.InlineUserControl |
What you did
You have changed the user control so that it inherits from the InlineUserControl class. It allows you to access the parameter of the control in the next step.
| 6. | Add the following code to the Page_Load method of the control: |
[C#]
Button1.Text = this.Parameter; |
[VB.NET]
(Page_Load method is not generated by default in VB.NET)
protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Button1.Text = Parameter End Sub |
What you did
This code sets the Button1 caption based on the inline control parameter.
| 7. | Save the changes and run the project. |
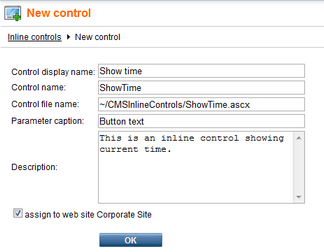
| 8. | Go to CMS Site Manager -> Development -> Inline controls. Click New control and enter in the following values: - Control display name: Show time - Control name: showtime (the name of the user control without extension) - Control file name: ~/CMSInlineControls/ShowTime.ascx - Parameter caption: Button text |

Click OK.
| 9. | Now click the Sites tab and check the boxes for all sites where content editors should be able to insert this control. Click OK. |
| 10. | In case that you defined some properties in the control code, you will have to register them on the Properties tab. On the tab, you will find the familiar field editor. Property categories can be created using the New category ( |
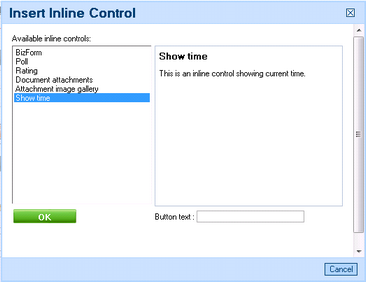
| 11. | Go to CMS Desk, edit some page with editable regions and click the Insert Inline Control ( |
| 12. | Click Save to save changes and click Live site to see the live version of the page. The user control is now displayed inside your text. The button has the caption you have specified. When you click the button, the label displays current date and time: |
Page url: http://devnet.kentico.com/docs/devguide/index.html?how_to_develop_inline_controls.htm