|
Example: Publishing community news |

|

|

|

|
In this example, we will create a new section for publishing of community news. Every registered site member can create new news items and edit/delete her previously posted news. The example assumes you are using the sample Corporate Site.
Creating the community news section
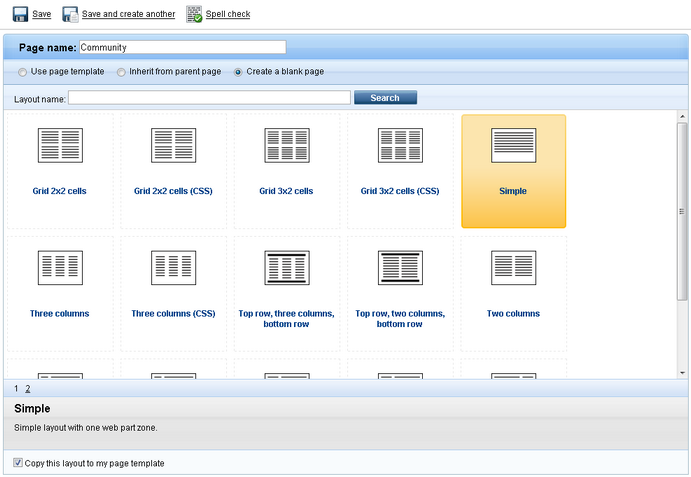
Sign in as administrator to CMS Desk, go to the Content section and click Examples in the content tree. Click New and choose to create a new Page (menu item). Enter the name Community and choose to create a blank page using the Simple layout:

Click Save. Switch to the Design tab of the newly create page and add the Listings and Viewers/Repeater web part. Set the following properties:
| • | ID: repeaterNews |
| • | Document types: cms.news |
| • | Transformation: CMS.News.preview |
| • | Selected item transformation: CMS.News.default |
Click OK.
Adding the New document button
Add a new web part User contributions/Contribution list. It will display the New document link. Set the following values:
| • | Show for document types: cms.menuitem - this ensures that the web part is displayed only when the list of news is displayed, not on the news detail page. |
| • | Display list of documents: no (unchecked) - this ensures that the web part displays only the New document link, without displaying the list of documents. |
| • | Allowed new document types: CMS.News - this means that the users will be allowed to create only news items under this section. |
| • | Allow editing by users: Authenticated - this means that only authenticated users will be able to edit/delete the document. Authenticated users are those who are signed-in to the web site (not to the administration interface). |
Leave the other values as they are by default.
Click OK.
Adding the editing support
Add a new web part User contributions/Edit contribution. It will display the Edit/Delete icons when some news item is chosen.
| • | Show for document types: cms.news - this ensures that the web part is displayed only on the news detail page. |
| • | Allow editing by users: Document owner |
Click OK.
Creating a testing user
Go to Administration -> Users and create a new user with user name test1. In the Is editor field, choose no (uncheck the box) - this is a common site member without access to Kentico CMS Desk.
Creating your first news item
Sign out and go to the Examples -> Community section. You will see a blank page since the user contributions are now only enabled for site members. In order to sign in, click the My account link at the top and sign in as user test1. Then go back to the Examples -> Community section. You will see the New document link:

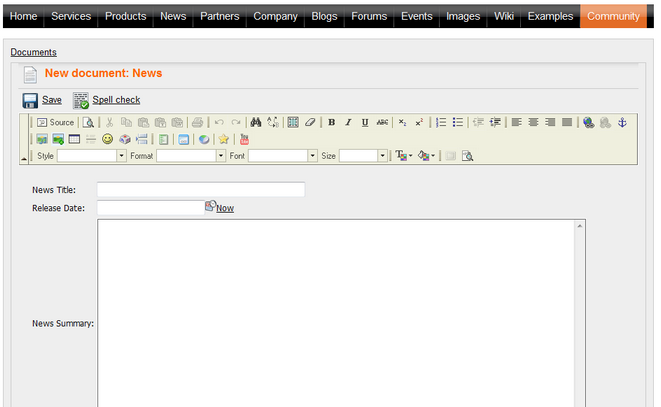
You are now displayed with the news editing form:

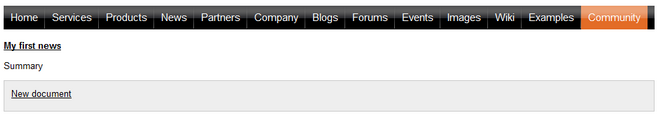
Enter some content and click Save. Click the Documents link at the top. You will see the Community page with your first news item:

Now click the news item to see the details page. You will see the Edit/Delete buttons:

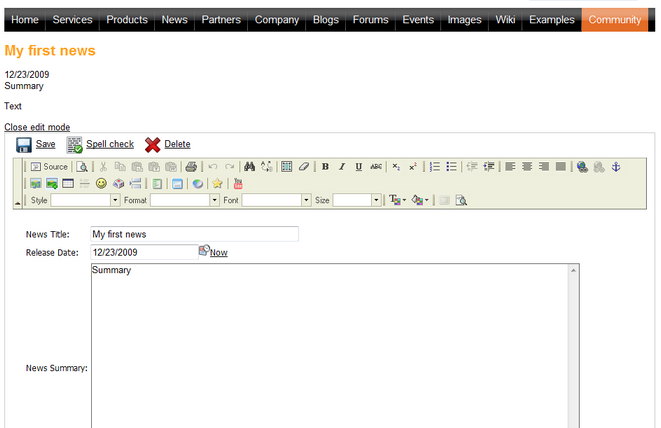
Click Edit and you will be displayed with editing form where you can edit the content:

Make some modifications and click Save. Click Close edit mode to see the updated page.
In this example, you have learned how to create a site section where community members can create and edit content without having access to Kentico CMS Desk.
Approval Process
If you need to enforce some approval process for published news, you can simply set up workflow for the given site sections and all news will need to be approved by some site manager. You can find more details on workflow configuration in chapter Workflow overview.
Page url: http://devnet.kentico.com/docs/devguide/index.html?example_publishing_community_news.htm