|
Custom notification gateway form |

|

|

|

|
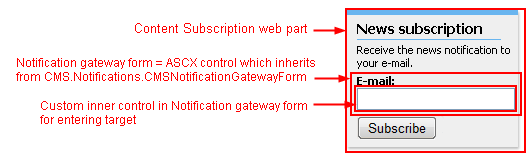
In the picture below, you can see how the default E-mail notification gateway form is contained within the Content subscription web part.

The following steps need to be taken to create a custom notification gateway form:
| 1. | Create a new web user control (*.ascx) and place it into your site folder which is located in the root of your web project. You can place it anywhere in your web project, but since the control is located in the site folder, it will be included in your site's export packages. |
| 2. | Set the control's class to inherit from the CMS.Notifications.CMSNotificationGatewayForm class. |
| 3. | There are two methods and one property you will need to override to reach the required functionality: |
| • | object Value - gets or sets the value from the custom inner control (e.g gets or sets the text of the inner TextBox in the picture above) |
| • | string Validate() – validates the inner control's value and returns an error message if the value doesn't meet the requirements of the notification gateway (e.g. the TextBox value is validated for e-mail address format for the E-mail notification gateway) |
| • | void ClearForm() – Your custom code inside this method should set the inner control to the default state. Example: Text of the TextBox should be cleared (set to the empty string). |
Example - E-mail notification gateway form
The following code samples show how a custom e-mail notification gateway form can be implemented:
EmailNotificationForm.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="EmailNotificationForm.ascx.cs" Inherits="CMSModules_Notifications_Controls_NotificationSubscription_EmailNotificationForm" %> <asp:Label ID="lblEmail" runat="server" /> <asp:TextBox ID="txtEmail" runat="server" CssClass="EmailNotificationForm" EnableViewState="false" /> |
EmailNotificationForm.ascx.cs
using System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using CMS.Notifications; using CMS.GlobalHelper; using CMS.CMSHelper; using CMS.EventLog;
public partial class CMSModules_Notifications_Controls_NotificationSubscription_EmailNotificationForm : CMSNotificationGatewayForm { #region "Variables"
private bool mEnableMultipleEmails = false;
#endregion
#region "Properties"
/// <summary> /// Gets or sets the e-mail(s) from/to textbox. /// </summary> public override object Value { get { return this.txtEmail.Text.Trim(); } set { this.txtEmail.Text = ValidationHelper.GetString(value, ""); } }
/// <summary> /// Gets or sets the value which determines whether to allow multiple e-mails separated with semicolon. /// </summary> public bool EnableMultipleEmails { get { return this.mEnableMultipleEmails; } set { this.mEnableMultipleEmails = value; } }
#endregion
protected void Page_Load(object sender, EventArgs e) { this.lblEmail.Text = (this.EnableMultipleEmails ? ResHelper.GetString("general.emails") : ResHelper.GetString("general.email")) + ResHelper.Colon;
// Fill in the default e-mail if ((!RequestHelper.IsPostBack()) && (CMSContext.CurrentUser != null) && (!String.IsNullOrEmpty(CMSContext.CurrentUser.Email))) { this.txtEmail.Text = CMSContext.CurrentUser.Email; } }
#region "Public methods"
/// <summary> /// Checks whether the input is correct e-mail address (or multiple e-mail addresses). /// </summary> public override string Validate() { if (this.EnableMultipleEmails) { if (!ValidationHelper.AreEmails(this.txtEmail.Text.Trim())) { return ResHelper.GetString("notifications.emailgateway.formats"); } } else { if (!ValidationHelper.IsEmail(this.txtEmail.Text.Trim())) { return ResHelper.GetString("notifications.emailgateway.format"); } }
return String.Empty; }
/// <summary> /// Clears the e-mail textbox field. /// </summary> public override void ClearForm() { this.txtEmail.Text = ""; }
#endregion } |
Page url: http://devnet.kentico.com/docs/devguide/index.html?custom_notification_gateway_form.htm