|
CSS Overview |

|

|

|

|
CSS stylesheets allow you to modify the design of the web site. You can use standard CSS styles with Kentico CMS as you are used to.
Every web site has some default CSS stylesheet. It can be modified in Site Manager -> Sites -> Site Properties, in field Site CSS stylesheet.
Every page can either use the web site stylesheet or it can override it with its own stylesheet. The page stylesheet can be configured in CMS Desk -> Content -> Properties tab -> General, in field CSS stylesheet.
Managing stylesheets
You can manage CSS stylesheets in Site Manager -> Development -> CSS stylesheets. Every stylesheet has the following properties:
Stylesheet display name |
The name of the stylesheet displayed to the users. |
Stylesheet code name |
The name of the stylesheet used in the code. |
Stylesheet text |
Standard CSS stylesheet code. |
You also need to enable the stylesheet for particular web sites on the Sites tab.
|
Stylesheet URL
You can receive any stylesheet using the URL like this: web.com/CMSPages/GetCSS.aspx?stylesheetname=mystylesheetcodename
|
Combining web site and page stylesheet
If you need to only combine the web site and page stylesheet, you need to configure the page for using its own style sheet and import the web site stylesheet using the following CSS directive:
@import url(/alfa17/CMSPages/GetCSS.aspx?stylesheetname=corporatesite);
The @import directive must be placed at the beginning of the stylesheet. All styles defined after this directive override the styles defined in the imported stylesheet.
|
Using your favorite CSS editor for stylesheet editing
If you want to edit CSS styles with your favorite editor, you can simply use the @import directive to import your static CSS stylesheet and edit it in your editor. After you finish the design, you can simply copy and paste the stylesheet to Kentico CMS stylesheet. |
Using CSS blocks for easier navigation in CSS code
You can use comments in format /* #BLOCKNAME# */ to make your navigation in CSS code easier. The comments may contain sub-blocks separated with a slash, such as /* #BLOCKNAME/SUBBLOCK# */.
Example:
[CSS]
/* #Menu# */
// some CSS code
/* #Menu/TreeMenu# */
// some CSS code
/* #Menu/MainMenu# */
// some CSS code |
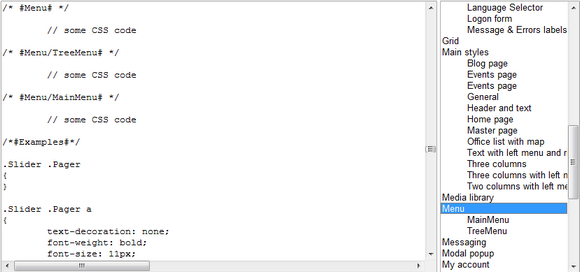
The outlined structure will look like this:

Page url: http://devnet.kentico.com/docs/devguide/index.html?css_overview.htm