|
Adding custom code to the ASPX page template |

|

|

|

|
In this simple example, you will see how you can easily add custom code to the code of Home page template. You will see that you can add custom code in Visual Studio, as you usually do. You will need to use the sample web site Corporate Site ASPX for this example.
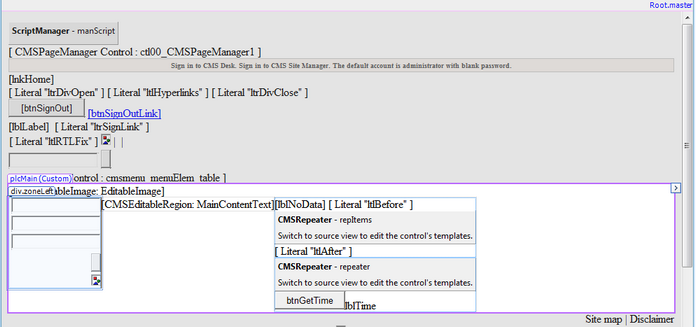
Open the web project in Visual Studio using the WebProject.sln file and open the page home.aspx located in folder CMSTemplates\CorporateSiteASPX.
Switch to the Design tab and add a new button to the page. Call it btnGetTime and set its text to Get time. Add a new label, call it lblTime and clear its text.

Double-click the button and add the following code inside the click event handler:
[C#]
lblTime.Text = DateTime.Now.ToString(); |
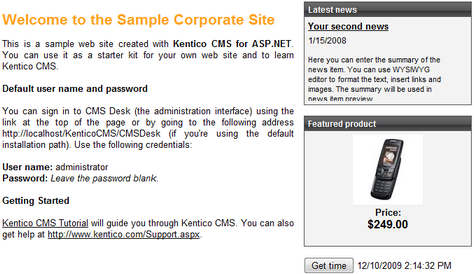
Save all changes and see the home page on the live site. When you click the button, you can see the label displays the current date and time:

As you can see you can use the standard programming methods you usually use. You can also use standard debugging process in Visual Studio.
Page url: http://devnet.kentico.com/docs/devguide/index.html?adding_custom_code_to_the_aspx_page_template.htm