Kentico CMS provides two development models and you can choose which one suits you better:
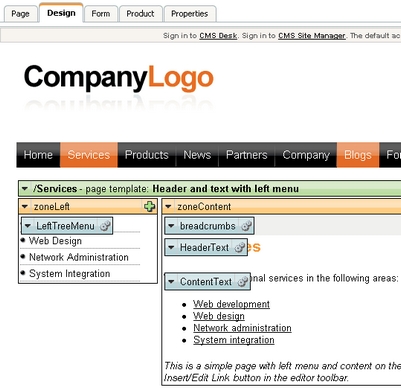
| • | Portal Engine - this model allows you to build web site using a portal engine. It's the recommended way for most developers since it doesn't require programming and using Visual Studio. You can easily build web site using web parts in the browser-based user interface. |
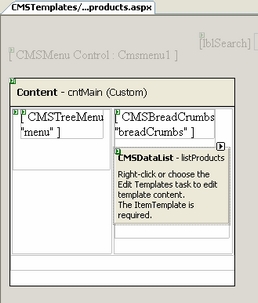
| • | ASPX Templates - this model can be chosen by advanced ASP.NET developers who prefer to create the web site using standard ASP.NET architecture and using standard development tools, such as Visual Studio 2005. You need to be familiar with ASP.NET development and have at least basic programming knowledge of C# or VB.NET. |
Both approaches are fully supported and they provide the same level of flexibility and extensibility. We recommend that you use the portal engine model, but if you're a hard-core .NET developer and do not trust portal engines, you may want to use ASPX templates.
Both models can be combined in a single web site and you can e.g. enhance the portal engine web site with ASPX templates or even with your own ASPX pages and integrate your own applications.
The following table compares both portal engine and ASPX templates:
|
Portal Engine |
ASPX Template |
||||||||||
How you work |
You build web site using the browser-based interface.
No programming knowledge is required for common tasks. |
You build ASPX page templates that are used to display content from Kentico CMS.
At least basic programming knowledge of ASP.NET and either C# or VB.NET is required. |
||||||||||
How you assemble pages |
You use built-in or custom web parts that you place into customizable page layouts. |
You use built-in or custom
You can also place web parts (which are actually standard ASCX user controls) on the page templates if the functionality is not available as a server control. |
||||||||||
Master pages and visual inheritance |
Sub-pages inherit the content from the parent pages by default (so called "visual inheritance"). The inheritance can be optionally broken if you want to create a page without parent content. |
All page templates (.ASPX pages) may use a master page, which is a standard ASP.NET 2.0 master page (.master page).
The pages do not inherit content from their parents, they only inherit content from the master page (if it's used). |
||||||||||
Custom code integration and extensibility |
You can create your own user controls and web parts if you need to integrate a specific functionality.
You can add any custom controls and code to the web parts or user controls that you use on your web site.
You can also use standard ASPX pages within your portal engine-based web site. |
You build standard ASPX pages with code-behind which means you can use any custom controls and code on the page in Visual Studio.
|
||||||||||
Advantages |
|
|
||||||||||
Disadvantages |
|
|
|
Is Kentico CMS just another portal engine?
Now you may ask what's the difference between Kentico CMS and DotNetNuke or SharePoint.
Well, the main difference is the flexibility. Kentico CMS gives you a full control over:
Also, it's important to explain that Kentico CMS is a content management system, not only a portal engine. It provides features of advanced CMS systems, such as:
Moreover, Kentico CMS comes with many professional and flexible built-in modules out-of-the-box, including Newsletters, On-line forms, Forums, E-commerce, Content Staging, Image gallery, Event calendar, Booking system, Blogs, Polls and others
It means you do not need to purchase third-party modules with inconsistent user and programming interface, but you get everything from a single source, with a complete documentation. |
The rest of this tutorial explains the ASPX templates approach. If you want to use the ASPX templates, please read the Tutorial for ASPX page templates.
