In some cases, you may need to combine ASPX page templates or external ASPX pages and the portal engine page templates. The following text describes how you can accomplish that.
You will create a web site using the portal engine model - it means you will create the master page and some of the pages using the portal engine page templates. The point here is how to "insert" the ASPX pages inside the same master page. Unfortunately, it's not possible to do that directly. However, you can use the following workaround:
You will have two master pages - the portal engine master page defined in the root document in the content tree and the ASPX master page (.master file) used for all ASPX pages within web site.
The drawback is that you will need to manage the master page in two places. But this issue also has a simple solution:
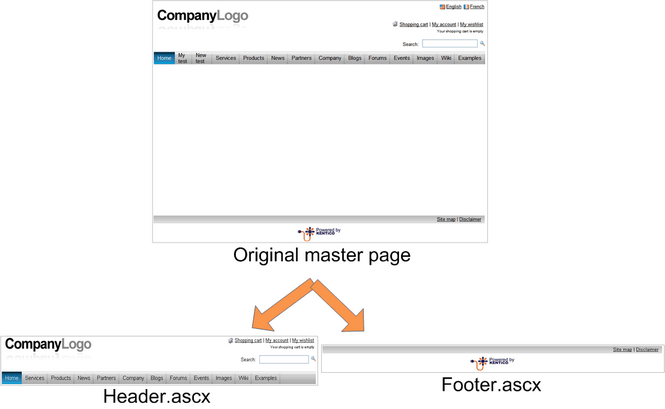
You need to take the web parts and HTML code you have "above" the Page placeholder web part in your original master page and place them into a user control called Header.ascx. Then, you take the web parts and HTML code "below" the Page placeholder and place it into the Footer.ascx user control as shown on the following figure:

Now, you delete the content of the original portal engine master page and place only the following web parts into the master page:
| • | General/User control web part displaying the Header.ascx user control |
| • | Page placeholder web part |
| • | General/User control web part displaying the Footer.ascx user control |
In the ASPX master page (.master file), you simply put:
| • | the Header.ascx user control |
| • | the ContentPlaceHolder control |
| • | the Footer.ascx user control |
In this way, you ensure that you manage the header and footer in a single place for both portal engine and ASPX master page.