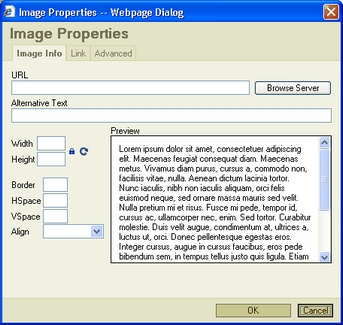
Now we will upload and insert a new image to our page. Click Services -> System Integration in the content tree. Place cursor into the main editable region and click Insert image in the WYSIWYG editor toolbar. The Image Properties dialog opens:

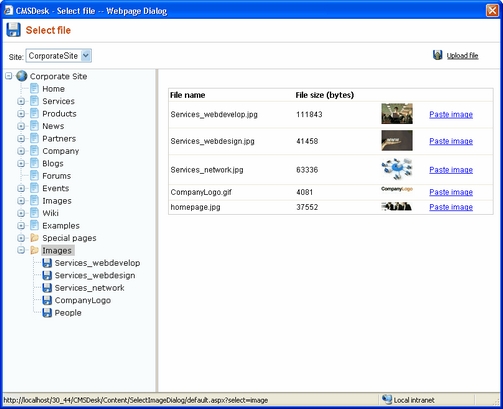
Click Browse Server and click the Images folder in the content tree:

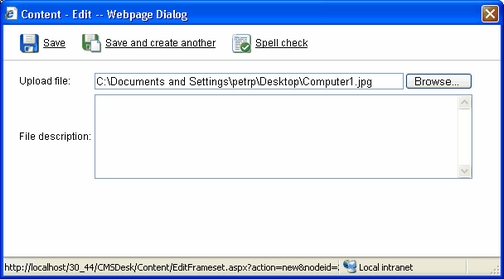
Click the Upload file button in the upper right corner. Now click the Browse button and locate some image on your local disk:

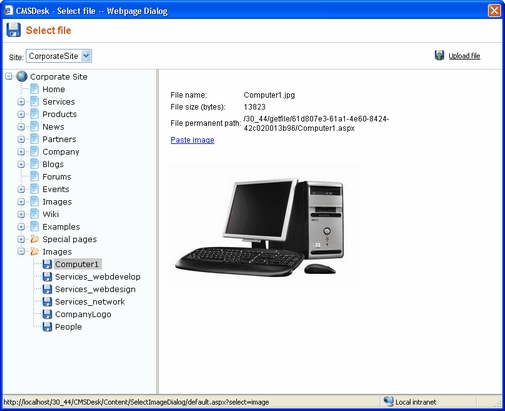
Click Save. The image is uploaded to your server and stored in the CMS. Click Paste image on the image preview page.

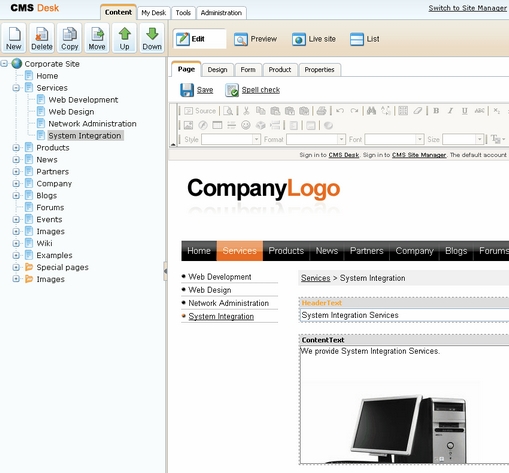
Click OK on the Image Properties dialog to insert the image into the text.Your page will look like this:

Click Save to save the changes. Click Live site to see the new version of your page.
You have learned how to upload an image and insert it into the text.
|
Allowing pop-ups for the web site
If you're using a pop-up blocker, you may need to allow pop-up windows in your browser so that the Web part properties dialog as well as some other dialogs work correctly. This applies only to the administration interface, so the site visitors are not affected by this. |
