In some cases, you may want to hide some parts of the parent page. There are several ways how to achieve that:
Using the "Inherit content" property of the page template
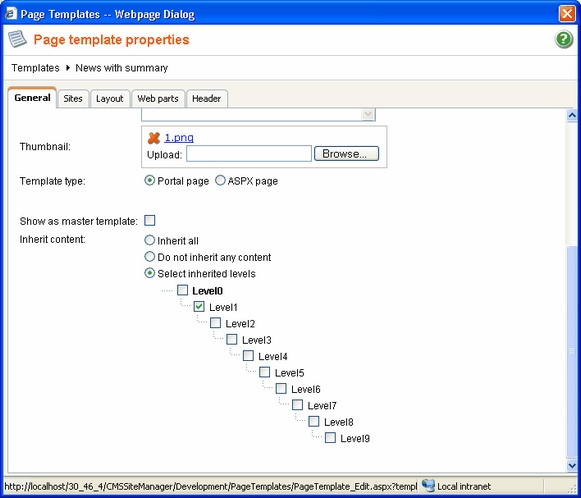
Click the /News page and click Properties -> Template -> Edit template properties. Now you can set the Inherit content value to Selected inherited levels and check only the Level 1 box. It means that only the content from first level of content hierarchy will be displayed and the master page (root) is not inherited. Click OK to save the changes.

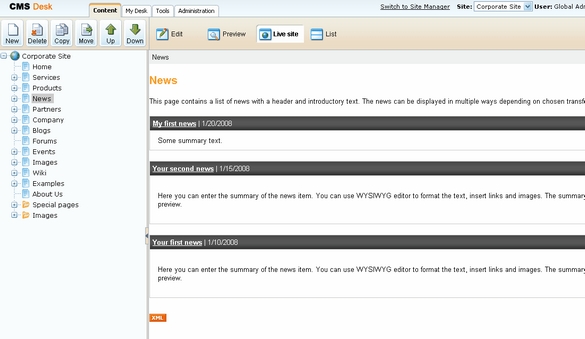
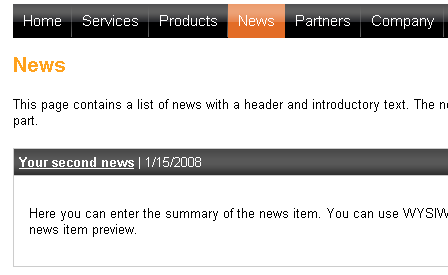
The page will look like this:

Set the value back to inheritance from Level0 only and click Save.
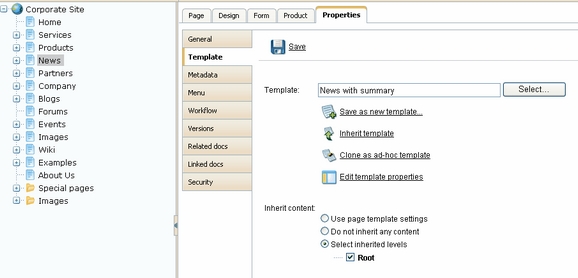
Similarly, you can set the content inheritance on page level using the Properties -> Template dialog. The content inheritance settings you configure for the page override the page template settings:

Using the "Hide on sub-pages" web part property
Every web part has the property called "Hide on sub-pages". When you check the box, the web part is hidden if some sub-page is displayed.
Using the "Show for document types" web part property
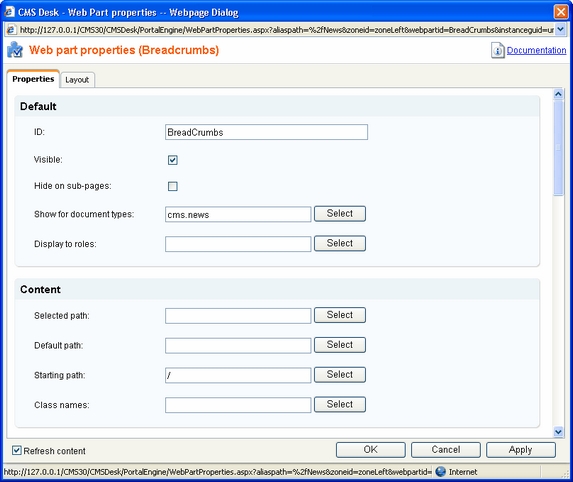
The Show for document types property allows you to define a list of document types for which the web part will be displayed. Click /News, click Design and click configure in the BreadCrumbs web part. The Show for document types field is set to the News document type. Do not make any changes and click Cancel.

Go to the live site, to the News page. The breadcrumb navigation is hidden since the currently selected document type is a page:

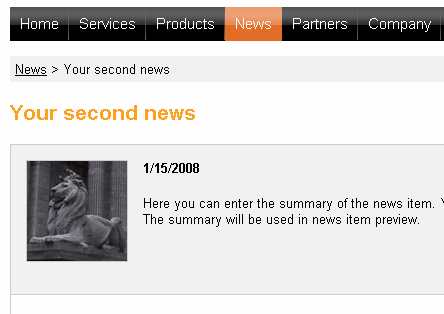
When you go to some particular news item, the currently selected document is a news item and the breadcrumb navigation is displayed:

You have learned how to break inheritance of content and how to display content based on the current document type.