1) How to display image in transformation
To get an image in the given size, you need to insert one of the following methods into the transformation:
a) Getting image by its attachment GUID
GetImage(object attachmentGuidColumn, object maxSideSize, object width, object height, object alt)
GetImage(object attachmentGuidColumn)
GetImage(object attachmentGuidColumn, int maxSideSize)
GetImage(object attachmentGuidColumn, int width, int height)
b) Getting image by its URL
GetImageByUrl(object imageUrl, object maxSideSize, object width, object height, object alt)
GetImageByUrl(object imageUrl)
GetImageByUrl(object imageUrl, int maxSideSize)
GetImageByUrl(object imageUrl, int width, int height)
These methods use following parameters:
attachmentGuidColumn - attachment GUID
imageUrl - image url
maxSideSize - required image max side size
width - required image width
height - required image height
alt - image alternate text
All the methods generate HTML code for inserting an image according to given parameters.
Examples of displaying image in transformation by its URL
a) Using Live URL

<%#GetImageByUrl(~/Files/ecommerce_site_logo.aspx )%> |
b) Using the field value of the given document type that represents the image URL (e.g. SKUImagePath):
Examples of displaying image in transformation by its attachment GUID
a) Using the field value of the given document type that represents the attachment GUID
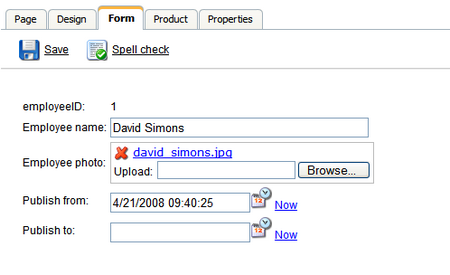
In the following example, we have defined the new document type Employee. This type has two attributes: Employee name specified in the EmployeeName column and Employee photo specified in the EmployeePhoto column.

To display the employee photo, you need to insert the GetImage method with the following syntax into the transformation.
<%#GetImage(Eval("EmployeePhoto")) %> |
2) How to display product image in transformation
To get a product image in the given size, you have to insert the GetProductImage method with the following syntax into the transformation:
GetProductImage(object imageUrl, object alt)
GetProductImage(object imageUrl, object width, object height, object alt)
GetProductImage(object imageUrl, object maxSideSize, object alt)
An example of displaying an image without resizing:
<%#EcommerceFunctions.GetProductImage(Eval("SKUImagePath"), Eval("SKUName") )%> |
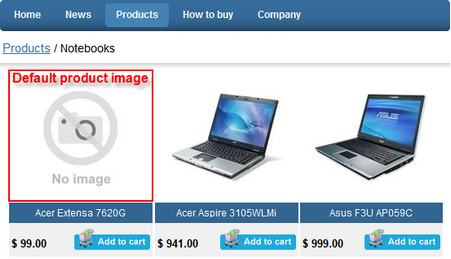
The GetProductImage method generates HTML code that will insert an image into your page. If the product image is not set, the method displays the default product image (see Sitemanager settings for more details) in the given size.

Please see the examples in the Resizing images chapter for more details.
|
Storing images
For the best performance while loading images, please ensure images are enabled to be stored in the file system. For more details, please refer to the Storing images chapter.
|
