The CMSSearchDialog control allows users to enter searched words. The user can also (optionally) specify the search scope (where to search) and search mode (how to search).
CMSSearchDialog can be easily used with CMSSearchResults control that displays the search results according to the provided parameters from the CMSSearchDialog.
Note: Both controls can be used separately. Also, you can receive search results using the CMS.TreeProvider.Search() method.
Data Source
The CMSSearchDialog is not connected to any data source - it only communicates with user. The search method in the CMSSearchResults dialog uses the pre-defined queries "searchtree" in the document template definitions. It combines all results and returns them as one table.
CMSSearchDialog Properties
Property Name |
Description |
Sample Value |
ShowSearchMode |
Indicates if search mode settings should be displayed. |
|
ShowSearchScope |
Indicates if search scope settings should be displayed. |
|
SearchExpression |
Entered word(s) to be searched for. |
"asp.net cms" |
SearchMode |
Search mode - any word, all words or exact phrase. |
SearchModeEnum.AnyWord |
SearchScope |
Returns 0 for all content or 1 for the current section. |
0 |
CMSSearchDialog Events
Event Name |
Description |
DoSearch |
Occurs when user submits the dialog. |
CMSSearchDialog Design
The design can be modified by setting style of particular controls. All displayed controls can be accessed through the following properties:
Property Name |
Description |
SearchForLabel |
SearchFor label control. |
SearchForTextBox |
SearchFor textbox. |
SearchModeLabel |
SearchMode label. |
SearchModeList |
SearchMode drop-down list. |
SearchScopeLabel |
SearchScope label. |
SearchScopeList |
SearchScope drop-down list. |
SearchButton |
Search button. |
You can also use the following CSS classes:
Event Name |
Description |
CMSSearchDialogSearchForLabel |
CSS class of the "Search for:" label. |
CMSSearchDialogSearchForTextBox |
CSS class of the search expression text box. |
CMSSearchDialogSearchModeLabel |
CSS class of the "Search Mode:" label. |
CMSSearchDialogSearchModeDropDownList |
CSS class of the search mode drop down list. |
CMSSearchDialogSearchScopeLabel |
CSS class of the "Search Scope:" label. |
CMSSearchDialogSearchScopeDropDownList |
CSS class of the search scope drop down list. |
CMSSearchDialogSeachButton |
CSS class of the search button. |
CMSSearchResults Properties
Inherits: CMSControlProperties - common properties
See also: DataPager
Property Name |
Description |
Sample Value |
PagerControl |
DataPager control used for paging of the search results. |
|
QueryStringKey |
Query string key used for data pager URL parameter. |
|
SearchExpression |
Word(s) to be searched for. |
"asp.net cms" |
SearchMode |
Search mode - any word, all words or exact phrase. |
SearchModeEnum.AnyWord |
StartingPath |
Starting path specifying the content to be searched. |
"/products" |
CMSSearchDialogID |
Optionally, you can use this property to specify the ID of the source CMSSearchDialog control that provides search parameters. |
"CMSSearchDialog1" |
TransformationName |
Transformation name in format application.class.transformation.
This transformation is used for displaying the search results.
The default transformation is "cms.root.searchresults". |
"cms.searchresults" |
WhereCondition |
WHERE condition used for the SQL search queries. |
" DocumentModifiedWhen > '1/1/2007' " |
OrderBy |
ORDER BY condition used for the SQL search queries. |
" DocumentModifiedWhen DESC " |
CMSSearchResults QueryString (URL) parameters
The CMSSearchResults control accepts the following URL parameters:
Parameter Name |
Description |
Sample Value |
searchtext |
Searched text. |
products |
searchmode |
Search mode. |
allwords exactphrase anyword (default value) |
CMSSearchResults Design
The search results are displayed using the transformation specified in the TransformationName property.
Example of Using CMSSearchDialog and CMSSearchResults Controls
This example will show you how to create a search form and display the search results.
| • | Create a new Web form. |
| • | Drag and drop the CMSSearchDialog control on the form. |
| • | Drag and drop the CMSSearchResults control on the form. |
| • | Set the following properties of the CMSSearchResults control: - CMSSearchDialogID: CMSSearchDialog1 |
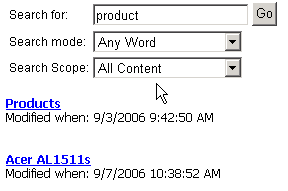
| • | Compile and run the project. You should see a page like this: |