The CMSRepeater control inherits from the BasicRepeater control. It allows you to display part of the CMS content specified using its path, depth, document template, WHERE condition and ORDER BY clause. The CMSRepeater control displays content without writing any additional code.
Inherits: BasicRepeater, CMSDataProperties - common properties
See also: DataPager
Data Source
Data retrieved using the SelectDocuments query of the specified document type.
Properties
Property Name |
Description |
Sample Value |
AlternatingTransformationName |
Transformation name in format application.class.transformation applied to alternating items. |
"cms.news.previewalternate" |
ItemSeparator |
Item separator between displayed records. |
"<hr/>" |
PagerControl |
DataPager control used for paging. |
|
TransformationName |
Transformation name in format application.class.transformation. |
"cms.news.preview" |
NestedRepeaterID |
ID of the nested CMSRepeater control. |
"CMSRepeaterNested" |
NestedDataListID |
ID of the nested CMSDataList control. |
"CMSDataListNested" |
Design
The design can be modified using the transformations.
Example
This example will show you how to read a list of news and display it using the repeater.
| • | Create a new Web form. |
| • | Drag and drop the CMSRepeater control on the form. |
| • | Switch to the HTML edit mode and add the following line at the beginning of the page: |
| • | In the Properties window set the following property values: |
| • | ClassNames: cms.news |
| • | OrderBy: NewsReleaseDate DESC |
| • | Path: /% |
| • | SelectedItemTransformationName: cms.news.default |
| • | TransformationName: cms.news.preview |
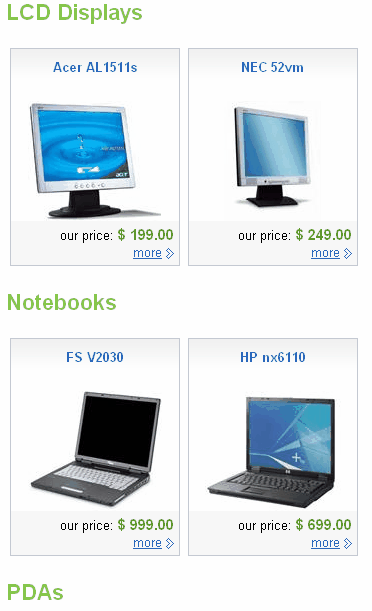
| • | Compile and run the project. You should see a page like this: |
Displaying a nested (hierarchical) repeater/datalist
This example explains how you can display a hierarchical repeater/datalist. The hierarchical repeater consists of the main repeater and the nested repeater. You can use it for example to display a list of product categories and a preview of products in each category. You can combine nested repeaters and datalists as you need.
You can use this approach for both server controls and web parts.
| • | Add CMSRepeater/Repeater web part to your page. |
| • | Set the following properties: |
| • | Path: /{0}/% |
| • | ClassNames/Document types: cms.menuitem |
| • | TransformationName/Transformation: CMS.MenuItem.Category |
| • | NestedDataListID/Nested datalist ID: CMSDataList1 |
| • | Go to Site Manager -> Development -> Document types -> Page (menu item) -> Transformation and define the following ASCX transformation with name category: |
<h1><%# Eval("DocumentName") %></h1> <p> <cc1:CMSDataList ID="CMSDataList1" runat="server" ClassNames="cms.product" TransformationName="cms.product.preview" RepeatColumns="2" > </cc1:CMSDataList> </p> |
The transformation contains the nested datalist control that displays the documents of type product using the transformation cms.product.preview. Please note that the path is not specified - it's supplied dynamically by the parent repeater control/web part.
If you need to dynamically set properties of a nested control, you have to set its DelayedLoading property to 'True'. Please note that this setting can cause problems with ViewState.
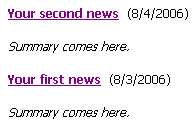
| • | Go to the live site. You will see a page like this: |