The BasicDataList control is inherited from the standard ASP.NET DataList control. It automatically ensures data binding. You can use the common ASP.NET DataList tags to set up BasicDataList style and behavior - please see the .NET Framework documentation for details.
BasicDataList can be used with any bindable data source - it doesn't use Kentico CMS database or API.
Unlike BasicRepeater, BasicDataList allows you to display data in several columns.
Please note: If you want to display data from Kentico CMS, please use the CMSDataList control that provides a more convenient way.
|
Please note
If you want to display data from Kentico CMS, please use the CMSDataList control that provides a more convenient way.
|
Inherits: DataList (ASP.NET control)
Properties
Property Name |
Description |
Sample Value |
DataBindByDefault |
Indicates whether data binding should be performed by default. |
|
HideControlForZeroRows |
Hides the control when no data is loaded. The default value is False. |
|
ZeroRowsText |
Text to be shown when the control is hidden by HideControlForZeroRows. |
"No records found." |
Design
The design can be modified in the same way as for the standard DataList control.
Example
This example will show you how to read a list of products (from the sample Corporate Site) and display it using the BasicDataList control.
| 1. | Create a new Web form. |
| 2. | Drag and drop the BasicDataList control on the form. Change its RepeatColumns property value to 3. |
| 3. | Switch to the HTML mode and add the following code inside the BasicDataList tags: |
[C#], [VB.NET]
<itemtemplate> <div style="width: 100%"> <h3> <%# Eval("ProductName") %> </h3> <img alt="<%# Eval("ProductName") %>_img" src='<%# ResolveUrl("~/CMSPages/GetFile.aspx?guid=" + Eval("ProductPhoto").ToString()) %>' /> </div> </itemtemplate> |
What you did
You have defined a template for one product displayed by the DataList control. The control dynamically replaces the <%# ... %> tags with values of the current record. This is repeated for each record in the SQL query result. The ResolveUrl("~") command generates the path to the root of your web project.
| 4. | Add the following code at the beginning of the Web form code-behind: |
[C#]
using CMS.CMSHelper; |
[VB.NET]
Imports CMS.CMSHelper |
What you did
You have included namespaces we will use..
| 5. | Add the following code to the Page_Load method: |
[C#]
DataSet ds = TreeHelper.SelectNodes("/%", false, "CMS.Product", "", "ProductName", -1, true); BasicDataList1.DataSource = ds; BasicDataList1.DataBind(); |
[VB.NET]
Dim ds as DataSet = TreeHelper.SelectNodes("/%", false, "CMS.Product", "", "ProductName", -1, true) BasicDataList1.DataSource = ds BasicDataList1.DataBind() |
What you did
You have added code that reads data from the database and provides them to the BasicDataList control.
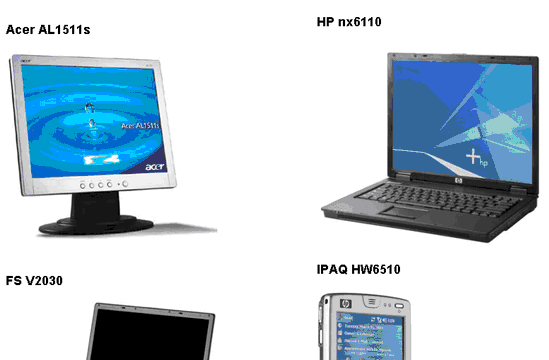
| 6. | Compile and run the project. You should see a page like this: |