This article describes how to send a notification e-mail, for the On-line form (BizForm) web part to various e-mail addresses, through simple API modification.
Customers often deal with the following problem. How to send On-line form’s notification e-mail to different e-mail addresses, depending on some value’s selection, or some external variable? An external variable can be the URL of the given page, a query parameter, and so on. Typical situation might be this. Let’s say we have a Radio-based web site, where multiple music sections are used. There can be a section for Pop music, Rock music, Folk and so on. The On-line form itself may be the same and might be shared, but depending on the section the form has been submitted from, we may want to notify responsible person. One should be receiving notification e-mails when the form is submitted from the Pop section, another for the Rock music section, and so on. Or, we can have e.g. drop-down or radio-buttons selection, where the customer can choose e.g. area of interest. According to this selection, the responsible person should be notified by the Form notification e-mail.
First, let’s deal with the situation when the final notification e-mail address depends on
user’s selection. Please note, you may want to clone default On-line form web part first, so the original web part is kept and can be used for other On-line forms. Also, you can roll back to the original web part if needed. We can clone the web part following this article:
Modifying code of standard web parts.
For our demonstration, add the following field into our Form’s field definition (
CMSDesk / Tools / Forms). This field allows a user to choose the area of interest:
Column name:
Interest
Attribute type:
Text
Attribute size:
50
Field caption:
Area of interest
Form control type: Input
Form control: Drop-down list
Data source:
Pop; Pop
Rock; Rock
Folk; Folk
Dance; Dance
Techno; Techno
(Using the “
Options”, not the “SQL Query” option).
Web part code-behind approach
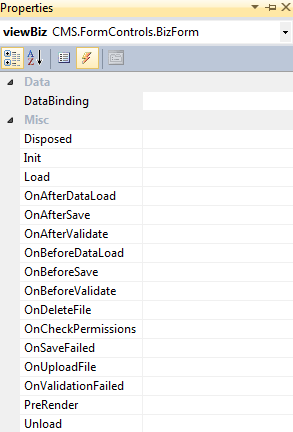
Now, we have to think about when to check the field’s value, and send the notification e-mail. Our On-line form provides set of events, such as:

I made a screenshot from Visual Studio for purpose, as you can easily implement any method by simply double-clicking the selected one. For our purpose, we can use
OnAfterSave event:
protected void viewBiz_OnAfterSave(object sender, EventArgs e)
{
}
Within this event, we can retrieve values of the On-line form field’s, using the
BasicForm.GetDataValue(string fieldName) method, which may be called through the corresponding property of the BizForm control.
In our case, we will use the following code to get the value from our custom field, and decide, where to send the notification e-mail:
…
using CMS.FormEngine;
…
protected void viewBiz_OnAfterSave(object sender, EventArgs e)
{
// Check current Form name
if (this.viewBiz.FormName == "ContactUs")
{
// Get BizFormInfo object
BizFormInfo bi = BizFormInfoProvider.GetBizFormInfo(this.BizFormName, CMSContext.CurrentSiteID);
// Get selected value if a custom field
string sValue = this.viewBiz.BasicForm.GetDataValue("Interest").ToString();
// Decide, where to send notification e-mail
if (sValue != "")
{
switch (sValue.ToLower())
{
case "pop": bi.FormSendToEmail = "POP@website.com"; break;
case "rock": bi.FormSendToEmail = "ROCK@website.com"; break;
case "folk": bi.FormSendToEmail = "FOLK@website.com"; break;
case "dance": bi.FormSendToEmail = "DANCE@website.com"; break;
case "techno": bi.FormSendToEmail = "TECHNO@website.com"; break;
default: break;
}
}
}
}
Please note, we check the current Form’s name, as we want to apply this logic for specific On-line form only. Other On-line forms using the same web part, might not have our additional field, so it would generate an error.
Another scenario I mentioned and I want to cover, is setting notification e-mail address on some
external value, like current document name, or the query parameter.
Switch-case block will be the same, but “sValue” property will be different. Instead of getting value from our custom field, we can use one these:
For checking
current document’s name:
// Get current document name
string sValue = CMS.CMSHelper.CMSContext.CurrentDocument.DocumentName;
For checking URL parameter’s value, this:
…
using CMS.GlobalHelper;
…
string sValue = QueryHelper.GetString("param", "defaultValue");
if (sValue.ToLower() != "defaultvalue")
{
//Do switch-case logic
}
Please note, the “param” is the query parameter’s name. For example:
http://domain.com/home.aspx?param=pop. “defaultValue” is the string, returned if the query string is not defined.
Macros based approach
Data macros:
To cover all options you could use, let me mention the last one. It is based on using a
custom form control, which is used as one of the Form fields. You can check the selected value in this form control directly, and set the corresponding return value. Then, you can simply set Notification e-mail address (in
CMSDesk / Tools / Forms / edit / Notification e-mail / To e-mail property), using
data macro expression –
{%CustomField%}. “CustomField” is the
code name of the given field.
Using the data macro expression in
To e-mail property, provides another advantage in this particular example. When dealing with a drop-down list field type specifically and the values are defined in the list, you could bypass any customization, if you define particular options like this:
pop@website.com;Pop
rock@website.com;Rock
…
This is usual “
value;text” definition format. The
text will be shown in the Form itself, while
value can be used in
To e-mail property (via data macro expression).
Custom macros:
It is also possible to use a
custom macro expression and write the decision-making logic from the “
Web part code-behind approach” chapter within it. Then, you can call this custom macro in
To e-mail property, evaluate your logic using the code we described, and return the proper e-mail address, where to send the e-mail.
-rm-