Using a custom jQuery when developing pages in Kentico
This article will discuss jQuery library best practices in Kentico, specifically in the ‘no-conflict’ mode, using our very own jQuery in the administration interface.
In Kentico 8.1, we updated all Kentico components that used the jQuery library. All of them now use our custom $cmsj alias to avoid conflicts with other jQuery libraries. However, we left the original jQuery aliases there for customers using the Kentico administration jQuery library on the live site. That was just a temporary decision made with the good intention of not breaking customers’ websites.
We strongly recommend not using the $cmsj alias for your customization purposes. This is our own alias and we do not guarantee anything about the jQuery version it points to.
We will remove the global jQuery alias in Kentico 8.2, so there will no longer be any conflicts with your own jQuery libraries. If you use the Kentico jQuery alias for your existing websites, please make sure to link your own jQuery library and use its alias instead. Also, read the
Modifying Kentico jQuery library to stop creating a jQuery alias section and comment/uncomment the lines of code discussed below.

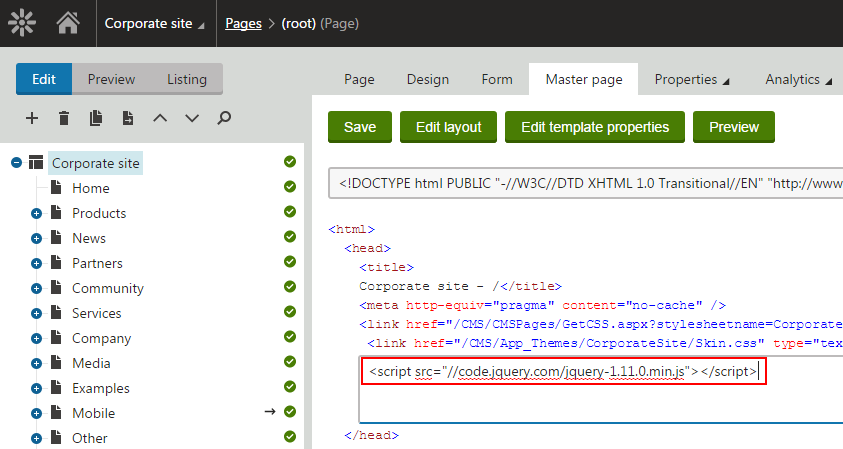
The best practice for new projects is to link your own jQuery library into the master page, as you can see in the picture above. If you don‘t use a Kentico administration jQuery alias then everything should work well.
Modifying the Kentico jQuery library to stop creating a jQuery alias
Before using custom jQuery for existing websites, there is one additional step that you need to perform to avoid any conflicts between our jQuery and your jQuery library.
As I stated above, Kentico currently creates a jQuery alias. What you need to do is open the jquery-core.js file and locate the line stating:
var $cmsj = jQuery.noConflict();
Comment this line and then uncomment the line:
var $cmsj = jQuery.noConflict(true);
This is located just a few lines below the first one. This ensures that our own jQuery no longer creates the jQuery or any $ global aliases. There will only be a $cmsj alias, which all Kentico components already use.
Then, simply put your own jQuery into your master page and you’re all set!
And that’s all, folks! We would love to hear your feedback, so should you have any questions or comments, please feel free to post them below. Thanks for stopping by.