Custom dropdowns managed by the editors in a few minutes
I noticed that our current documentation for Custom tables is missing one important piece which may not be obvious, so just for case I want to show you how you can do custom selectors managed by the Kentico CMS UI.
Hi again,
Customizing the form controls is quite often thing, expecially if you are dealing with some predefined lists and dropdown (combobox), radiobutton or checkbox lists and others. With Kentico
CMS, it is very easy to do such customization and the list can be managed by the end user.
Let's pretend you want to have a dropdown with something on your document form. For instance, we can have a restaurant menu in the Kentico CMS's web site, and the meal may have some type (pasta, pizza, soup, etc.). And we want to let the editors manage these types, not the developer.
Module custom tables
First, we need to prepare the data, so we will need some list of the options and their values which will be saved to the document. For the detailed documentation for custom tables, see and learn
http://devnet.kentico.com/docs/devguide/managing_custom_tables.htm
Now you can easily create a new custom table with display name "Meal type" and code name "customtable.mealtype".
We will leave the default table name "customtable_MealType" (remember that) and use just the ID and Order fields as the default, because we want to order the items.
Then we add two new fields:
MealTypeName: Text, 100 characters, Visible in form with caption "Meal type name" and using TextBox control.
MealTypeValue: Text, 100 characters, Visible in form with caption "Meal type value" also using TextBox control.
Finish the wizard and go to the
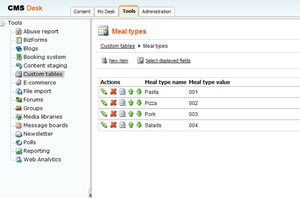
CMS Desk -> Tools -> Custom tables, you can manage the list so just create some options. I created these as an example:

Now you have the list which can be managed by the end user.
Define the dropdown (other control)
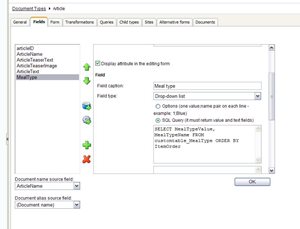
Go to your document type (any, ours could be Meal), and add a new field:
MealType: Text, 100 characters, Displayed in form with caption "Meal type" as Drop-down list
The last thing you need to do is to get the data from database to your dropdown. To do that, select the SQL query source and type in:
SELECT MealTypeValue, MealTypeName FROM customtable_MealType ORDER BY ItemOrder
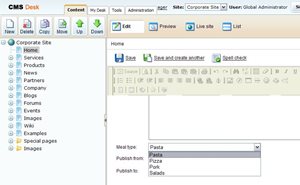
And you get the list to your dropdown properly ordered as it was edited by the end user.

And that's it! When you edit or create the document, you have the dropdown on the form, and it contains precisely what the user who is managing the list entered in the list.

When you save the document, the value assigned to the meal type will be saved to the database so even when you change the name, the right option will be always selected from an existing document.
You can do the same for your wiki (live site) editors to allow them only predefined set of options.
How complicated was that? Not at all ...
You can do the same (well, similar and without the order functionality) with BizForms module in previous versions, we just didn't wanted you to have to use them without being able to set the access to particular ones and also from the architectural point of view it is not right to save the data in the online forms module meant for completely different thing.
So wherever you would use BizForm for storing your data (some of you already use it this way), you can use custom tables now. It is much clearer solution.