A Fresh Start for MVC in Kentico 9
The MVC architectural pattern has been around for over 35 years, having been first formulated by Trygve Reenskaug in 1979. It is becoming more and more popular in the world of ASP.NET, as well as Kentico CMS. Based on the feedback we have been receiving since MVC 2 and Kentico 5.5 were released, we have introduced a completely redesigned way to integrate your MVC applications with Kentico 9. From an architectural perspective, it is the cleanest and most straightforward support for MVC ever built in Kentico. It is Open Source and based on the best practises MVC developers are used to.
Firstly, let me summarize why we are all interested in MVC:
- Better control over the rendered HTML
- Cleaner generated HTML
- Separation between the UI and code
- Easier unit testing
- Smaller typical page size
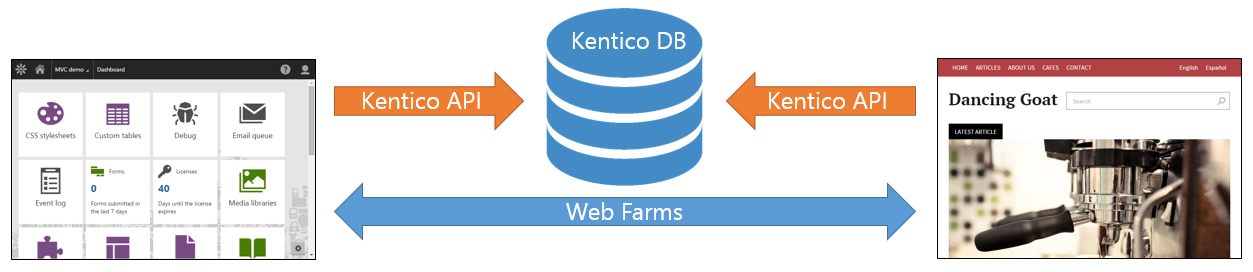
To keep your MVC application as clean as possible, we have decided to enable you to keep the MVC application separate from the administration. Both the administration and the MVC application use API from Kentico libraries and both are connected to the same database. The synchronization between these two applications is ensured by the Web Farms module (in the DB updater mode). This architecture allows us to separate clearly the administration and the live site, which can then run in the cloud and also be available in multiple instances if required.

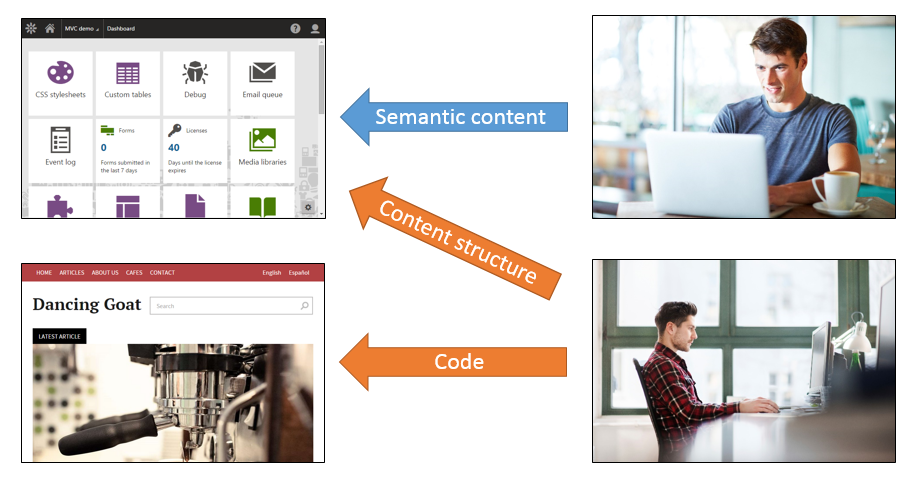
The developer and the content editor have clearly separated responsibilities as the MVC pattern suggests. While the developer is responsible for the content structure and the code for displaying the presentation of the actual live site to your visitors, the content editor takes care of entering and modelling the semantic content within the prepared structure.

At this point, you may ask whether it would be possible simply to take any older Kentico version, build an MVC application with Kentico API libraries, and run it this way out-of-the-box? Sure, you could do that, however, you would experience several issues such as missing images and other resources, caching issues, missing preview support, complex API, and other similar issues. We have, however, taken care of these issues and packed everything in Kentico 9 and a few new packages. In the following section, I am going to share some of the features we have implemented.
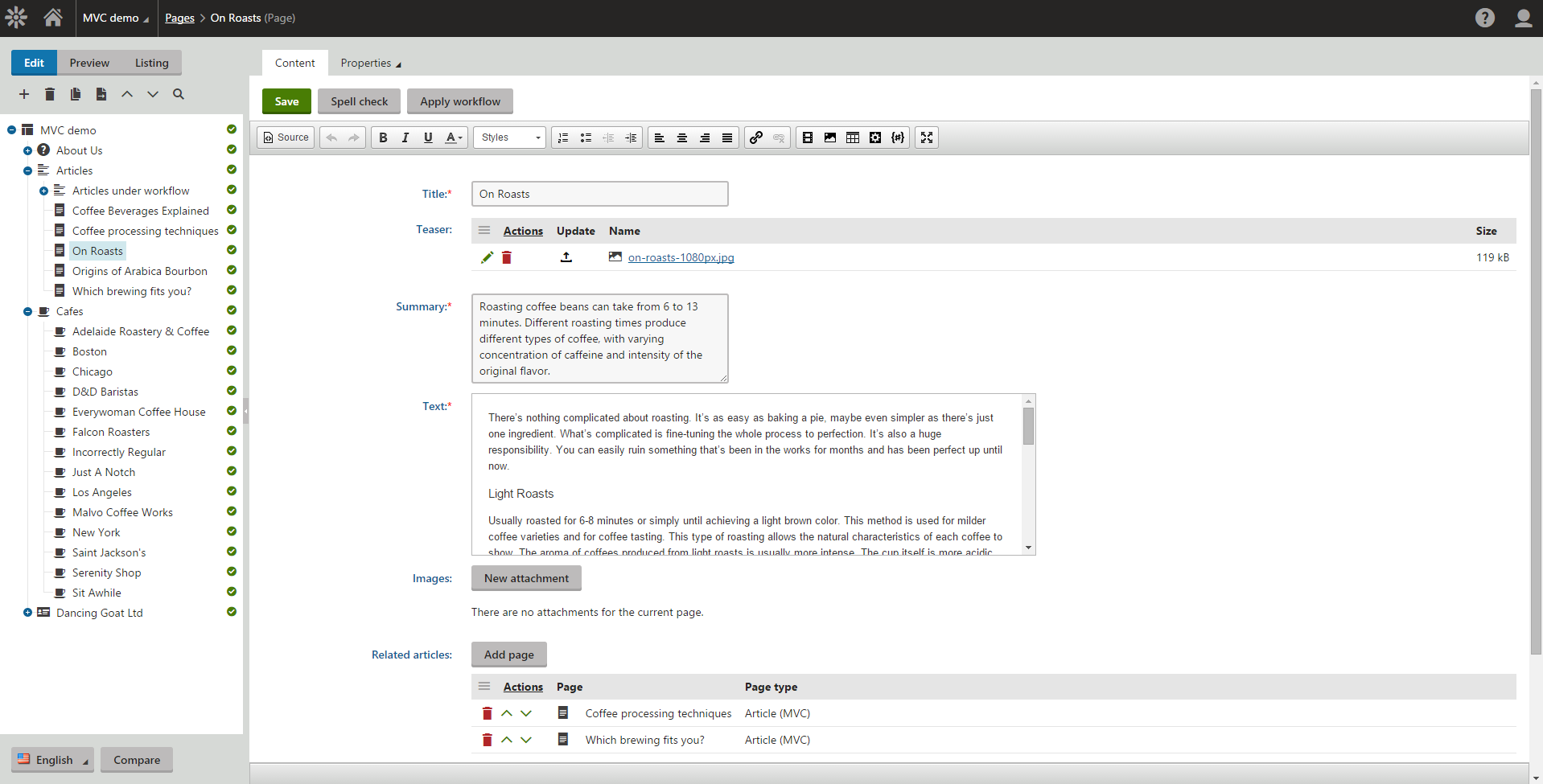
First of all, let’s have a look at some of the new approaches from the content editor’s point of view. It is crucial to remember that in MVC, the content tree structure does not dictate the structure of the actual website, as this is now left for the MVC application. Therefore, consider the content tree to be a repository for your content, or consider nodes to be data containers. To further incorporate this concept, we have introduced content-only Page Types. These Page Types allow for simplified content creation and also hide tabs and properties that are unnecessary when developing MVC websites, such as Page and Design. The Form tab has been renamed to “Content”.

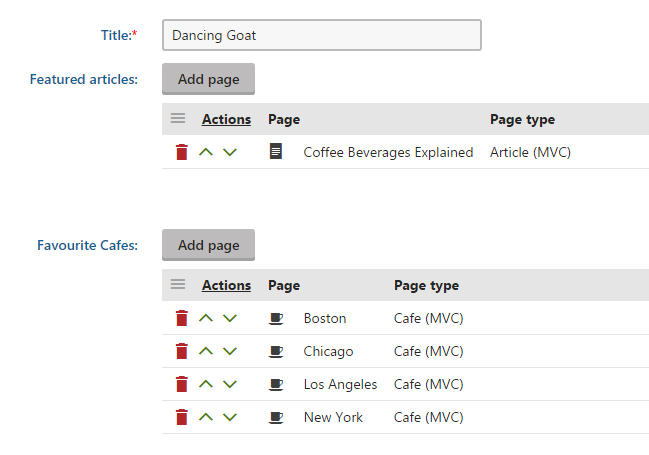
When modelling the content, apart from defining text and images, you may often find yourself in need of some relationship between individual pieces of your content. This may, for example, be the need to display “Employees of the Month” or list “Sites of the Year” on the home page, where employees and sites may be represented by another content-only page somewhere different in the content tree. Of course, in MVC, the developer is responsible for the presentation, however, the content editor should be able to define the semantic relationships of these items. That’s where the new Related Pages feature comes in. As a developer, you can add a new type of field to a Page Type and specify its properties, such as the path from where pages can be chosen. The content editor can then choose related pages directly on the Content tab. Also, you can have multiple such fields for a single Page Type, and content editors can order selected pages within these fields.

The usability of the MVC application support would not be complete without features such as Preview, Smart Search, Caching, and more. To learn more about the MVC support in Kentico 9, enabled features, and how we made the implementation Open Source, join us for the upcoming MVC webinar !