Issue with tilde character (~) not being resolved correctly in links
This article describes the how to troubleshoot issues where links to documents, files, and images are not resolved correctly if the URL contains a tilde character.
Sometimes after an upgrade, a relative path using ~ will not correctly resolve. Instead of being interpreted as a shortcut to the site root, the character is considered part of the path, and the file cannot be found. You may get a 404 error or see missing images in your content.
There are a number of settings that may cause this. Try the following troubleshooting steps:
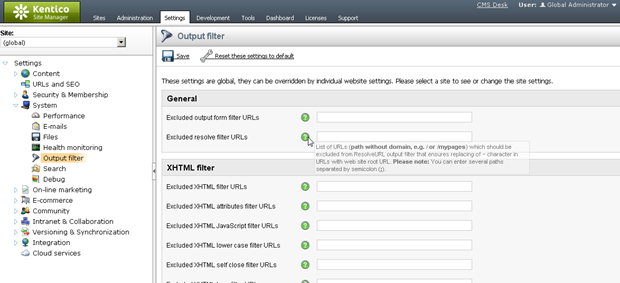
1. Check settings in Site Manager under Settings -> System -> Output Filter. Make sure that you have not inadvertently added URLs to “Excluded resolve filter URLs”. Be sure to check the setting at both the global and site level by choosing your site from the Site dropdown.
Global settings:

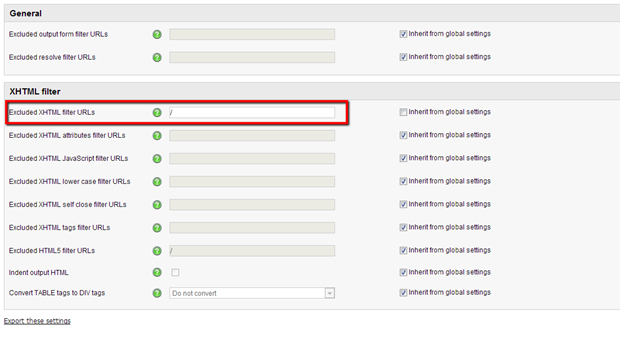
Site level settings (by default):

2. Make sure the following file exists within your site directory and appears to have valid markup:
\App_Browsers\outputfilter.browser
By default, in 6.0, the contents of the file should be:
<browsers>
<browser refID="Default">
<controlAdapters>
<adapter controlType="System.Web.UI.HtmlControls.HtmlForm" adapterType="CMS.OutputFilter.HtmlFormAdapter" />
</controlAdapters>
</browser>
</browsers>
3. Check your web.config file. Within the httpModules tag, you should see this line:
<add name="XHtmlModule" type="CMS.CMSOutputFilter.OutputFilterModule, CMS.OutputFilter" />
You should also see this line within modules in the system.webServer section. There may also be a remove tag before this:
<remove name="XHtmlModule" />
Make sure this appears only once and appears before the add tag. So, the order should look like this (version numbers may be different according your .Net version):
<modules runAllManagedModulesForAllRequests="true">
<remove name="WebDAVModule"/>
<remove name="XHtmlModule"/>
<remove name="CMSApplicationModule"/>
<remove name="UrlRoutingModule"/>
<add name="UrlRoutingModule" type="System.Web.Routing.UrlRoutingModule,System.Web.Routing, Version=3.5.0.0,Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add name="XHtmlModule" type="CMS.CMSOutputFilter.OutputFilterModule, CMS.OutputFilter"/>
<add name="CMSApplicationModule" preCondition="managedHandler" type="CMS.CMSHelper.CMSApplicationModule, CMS.CMSHelper"/>
<add name="ErrorHandlerModule" preCondition="managedHandler" type="System.Web.Mobile.ErrorHandlerModule, System.Web.Mobile, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/>
</modules>
4. Finally, validate your html in your templates and check for any errors. If the html is poorly-formed, it may cause enough errors that the output filter stops trying to process the request.
-ag-
Applies to: Kentico CMS 6.x, 7.x