SCAYT for WYSIWYG editor
This article describes how to enable Spell Check As You Type (SCAYT) plug-in for WYSIWYG editor.
SCAYT allows the user to see and correct misspellings while typing. Misspelled words are underlined. The user just needs to right-click a marked word and select a suggestion to replace the word with.
To make SCAYT the default spell-checker in the WYSIWYG editor, you need to edit the
fckconfig.js file (default location
~/CMSAdminControls/FCKeditor/fckconfig.js) and change the value of the
"FCKConfig.SpellChecker" parameter to
"SCAYT". It should look like this:
FCKConfig.SpellChecker = "SCAYT";
Also, add ScaytCustomerid to the
fckconfig.js file for the purpose of tracking.
FCKConfig.ScaytCustomerid = '1:vhwPv1-GjUlu4-PiZbR3-lgyTz1-uLT5t-9hGBg2-rs6zY-qWz4Z3-ujfLE3-lheru4-Zzxzv-kq4';
If you want SCAYT enabled by default, add this line to the
fckconfig.js file:
FCKConfig.ScaytAutoStartup = true;
In this
fckconfig.js file, you need to add a spellchecker plug-in button into the toolbar definition so you can edit SCAYT settings and behavior. You need to add the following code to every toolbar definition where you want to enable SCAYT. For example, the "
Basic" toolbar definition should look like this:
FCKConfig.ToolbarSets["Basic"] = [
['SpellCheck', '-', 'Bold', 'Italic', '-', 'OrderedList', 'UnorderedList', '-', 'InsertLink', 'Unlink']
];
UPDATE for version 6 and 7:
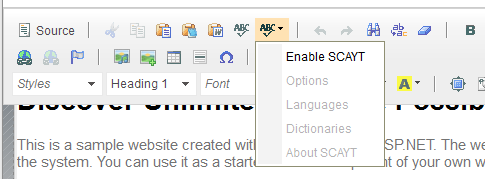
SCAYT is already integrated in the WYSIWYG editor. You just need to enable it for the given editable region using the toolbar button as shown on the screen shot below:

Or, if you want to enable it by default automatically, you just need to add this line into the
\CMSAdminControls\CKeditor\config.js file:
config.scayt_autoStartup = true;
-jo-