T3: Cascading Style Sheet Tutorial with Kentico CMS
In
Tutorial 2 we covered the ways you can edit CSS using the Kentico CMS Web user interface. We also looked at one of the basic CSS properties - color and how it can be used within your site. In this tutorial we will look at using CSS pseudo-classes and how it can be used to change the look and feel of HTML tags.
Within CSS a pseudo-class allows you to take into account different conditions or events for an HTML tag. The pseudo-class is a way to select elements in various states, helping to improve page usability and aesthetics.
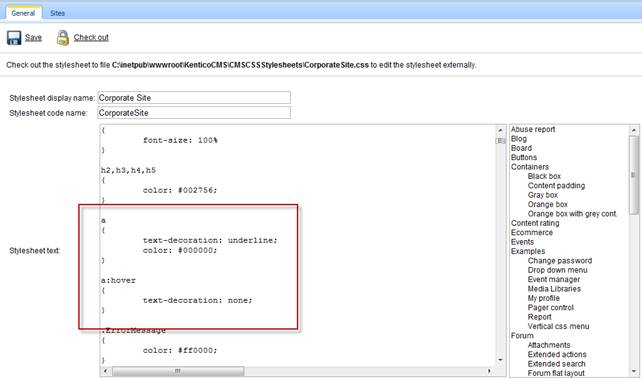
For example, an HTML link is specified with an <a> tag. In the standard CSS Style sheet for the sample corporate site you can see that it contains the following.

The CSS Style Sheet handles the base case of an <a> link and introduces the a:hover pseudo class. This class is activated when mouse pointer is placed (or hovered) over a link.
Example 1: Removing underline links
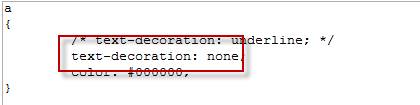
As an example, its possible to remove the underline shown for links on a page. This is done by changing the <a> pseudo-class as shown below

As you can see below the underlines have been removed from the links

Example 2: Changing the Hover Pseudo-Class
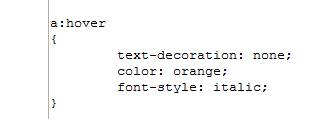
For example if we wanted our links to be orange and italicized when the cursor is placed over it. We can change the CSS pseudo-class for the a:hover as follows.

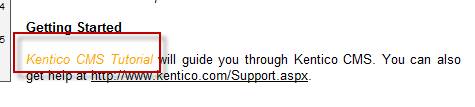
When saved and viewed on the corporate site this changes the link when you hover over it to the following

Example 3: Extending the Pseudo-Class
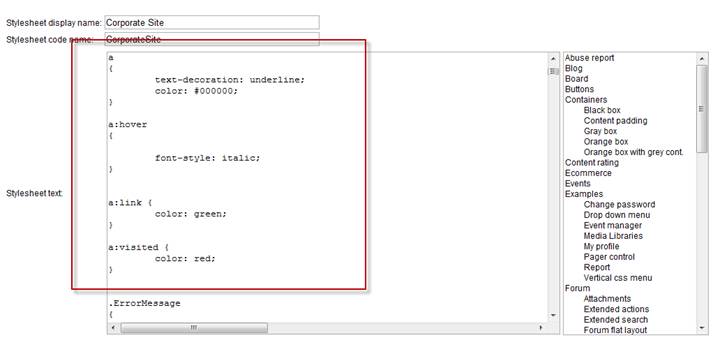
One of the really nice ideas of a pseudo-class is that it allows you specify different behavior for different actions. For example, a link can have different states. You can use pseudo-classes to assign different styles to visited and unvisited links. Use the a:link and a:visited for unvisited and visited links respectively. Links that are active have the pseudo-class a:active and a:hover active when the cursor is on the link. For example if we changed the CSS to the following.

Once saved the page would appear as following