MVC and Kentico CMS
There is a lot of questions lately from our clients whether Kentico CMS supports MVC or not. This question is kind of tricky, this article elaborates the details about this topic.
Hi there,
There is a lot of MVC talks going around these days which makes the developers to believe that they cannot live without MVC, but is it true? It is hard to answer if Kentico
CMS supports MVC or not, because the question is wrong ...
What exactly is MVC
First, see the Wiki definition of MVC here:
http://en.wikipedia.org/wiki/Model-view-controller
As you can see, MVC is not some component that someone could integrate with, MVC is an
Architectural pattern used for implementing applications and rules to define their architecture.
MVC in existing applications
If you look at it more closely, it is just a little different look on the standard 3-tier architecture which just adds some additional requirements, see the comparison:
-
Data layer = Model - Data and classes to work with them
-
Presentation layer = View - Code to display the data
-
Bussiness layer = Controller - Code which changes the data or gets them
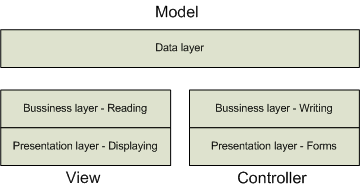
The only difference with MVC is that the Presentation layer and Bussiness layer are combined together and then again separated, but this time more vertically than horizontally, so you have the part of Presentation layer for displaying data and part of Bussiness layer for reading the data glued together and the same with the writing (updating) part of the model.
In fact, you still have the 3-tier model, just a little more divided, see the figure:

As you can see, pretty much every nicely architected application with the layers and input / output code separated can be considered MVC if you look at it that way.
So really, MVC doesn't really bring anything new that wasn't known before. It just puts the older wrongly architected solutions to the correct way, allowing their creators to present new features through marketing which really are faults of their previous designs ;-).
That is for applications, so if somebody tells you "they now use MVC", it means in other words that "their application layers weren't correctly separated before".
MVC in code development frameworks
For development frameworks, the MVC support means something different. It is an extension that helps you to architect your application from scratch in a correct way. This is how MVC in .NET works. You really don't have something ready, you have the methodology and set of classes to help you guide your development (but you still do all the coding). This is where you can ask if MVC is supported as an extension, but you can create an MVC application in any programming language, without prior support of that language, since MVC is the pattern, not a component. One way or another, the main point here is that you are interested in such framework if you are writing your own applications from scratch, not when you are using existing application with the architecture already defined ...
Some typical examples of using this patterns can be found in very well known frameworks such as:
You can find many more examples in the article on MVC on Wiki.
MVC in CMS
CMSes including Kentico CMS are complete applications whose architecture is already done. There are bad ones, which do not follow the 3-tier architecture (typically ad-hoc solutions made originally by students as school projects and then put into the real world) and there are good ones which follow it and usually offer the API well separated into layers, object oriented model, and templates for displaying the content. See how it matches the pattern on Kentico CMS example:
-
Document types, classes, system tables, metadata = Model
-
Templates, transformations, displaying and navigation web parts = View
-
Admin UI, API, interactive web parts, forms = Controller
So Kentico CMS is an MVC application from it's nature. It is not implemented using .NET MVC, but was following the pattern long before the .NET MVC was introduced (from the very beginning of Kentico).
So asking if "Kentico CMS supports MVC" is similar to asking if "BMW supports car".
The right question you should ask is about CMS architecture is:
Does Kentico CMS follow MVC pattern (model)? ..... YES, definitely
What next? We need to know what you, our clients really meant by the original question "Does Kentico CMS support MVC?" because standing like that, it doesn't make sense.
Something about history of this question
I remember about 10-15 clients asking about this in the past year or two (about 5 of them last two months) and we always asked how they would like it to look. We never got an answer to that question which is something we would really like to get if there is one which leads me to the same conclusion as in this article ... they realized that with CMS with templates, extensive data model and UI, that question is really out of context because they don't really need the answer to it since they will never need to care about such thing. I don't expect our SPAM filter to filter all responses containing MVC :-)
What we need from you?
You are the ones who make those requests so I expect you to know what you mean by "support" in this context and what you would like to see from our side. So if anyone knows, feel free to let us know the details including some examples of usage you need for your projects. We will be more than happy to make that happen if the architecture will allow it (I don't see why it wouldn't when it is MVC already)
I expect rich discussion full of suggestions so hit me :-)